みなさんこんにちは!
時々このブログを除いてくれてる友人からもう少しプライベートなこと書いてみたら?
と言われたのですが、特に書くこともなく…
ということで笑
今日も早速、表題について解説。
SVGでテキストなどを書き出して、線画から塗りといったアニメーションをウェブサイトで実装するのが一時期流行りましたよね。
最近になって過去に自分が起こした記事で上記のアニメーションがIEのみ表示されてない、という事態が発覚し、
その対応策を講じるにあたって意外と時間を要したので、ここであたらめて説明しておきたいと思います。
もともとはCSSアニメーションだけで動かしていた
もともとSVGで起こしたファイル(SVGのソース)を、WPの固定ページ部分にそのまま貼り付けて、SVGにクラスを付与して
それをCSSに下記のようなソースを記述して動かしていました。
.layer {
stroke: #a09373;
fill: #a09373;
stroke-width: 1.6;
fill-opacity: 0;
-webkit-animation: DASH 5s 2s ease-in 1;
animation: DASH 5s 2s ease-in 1;
-webkit-animation-fill-mode: forwards;
animation-fill-mode: forwards;
stroke-dasharray: 2000;
stroke-dashoffset: 2000;
}
@keyframes DASH{
0%{stroke-dashoffset:3000;}
40% { fill-opacity: 0; stroke-dashoffset: 0;}
100%{stroke-dashoffset:0; fill-opacity: 1;}
}
@-moz-keyframes DASH{
0%{stroke-dashoffset:3000;}
40% { fill-opacity: 0; stroke-dashoffset: 0;}
100%{stroke-dashoffset:0; fill-opacity: 1;}
}
@-webkit-keyframes DASH{
0%{stroke-dashoffset:3000;}
40% { fill-opacity: 0; stroke-dashoffset: 0;}
100%{stroke-dashoffset:0; fill-opacity: 1;}
}
@-o-keyframes DASH{
0%{stroke-dashoffset:3000;}
40% { fill-opacity: 0; stroke-dashoffset: 0;}
100%{stroke-dashoffset:0; fill-opacity: 1;}
}
@-ms-keyframes DASH{
0%{stroke-dashoffset:3000;}
40% { fill-opacity: 0; stroke-dashoffset: 0;}
100%{stroke-dashoffset:0; fill-opacity: 1; }
}
IE以外では問題なく動いていたんですが、IEだけ動かない。
で、アニメーション要素である「keyframes」をIEに対応させるために
ごにゃごにゃ調べてみたけどうまくいかなかったんです。
で、結局頼ることにしたのがこれ笑
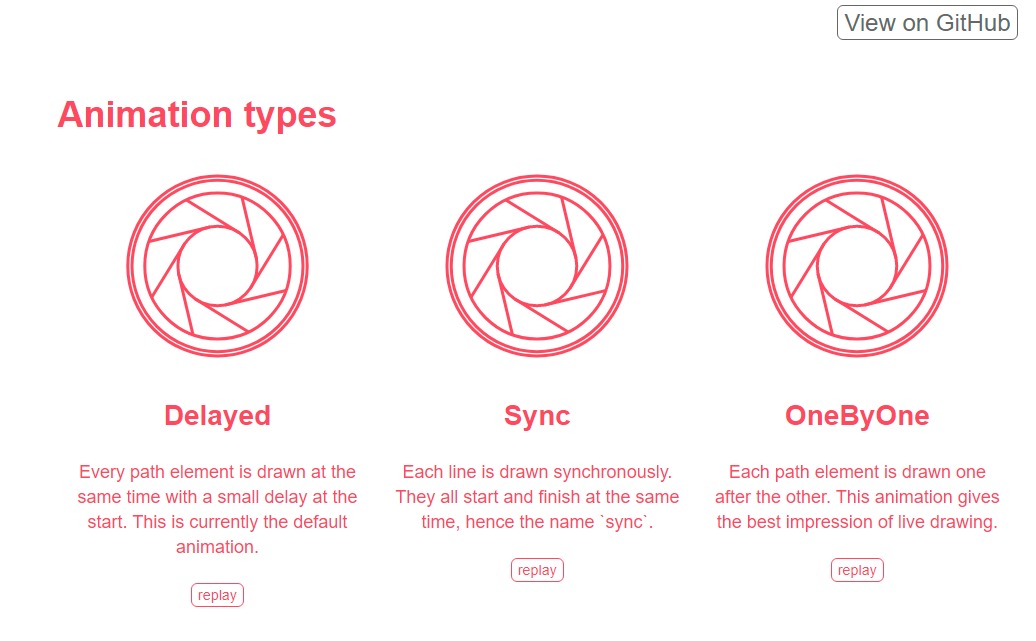
Vivus.jsでIEでも動かなかったSVGアニメーションを動かそう!
使い方もめちゃくちゃ簡単です。
header部分にVivus.jsを組み込みます。CDNもあるのでそのまま引っ張ってくることも可能です。
ダウンロードはこちらから!
【URL】https://github.com/maxwellito/vivus
<script src="https://cdn.jsdelivr.net/npm/vivus@latest/dist/vivus.min.js"></script> //CDN <script src="自分の入れたディレクトリを記述/vivus.min.js"></script> //ダウンロードしてきた場合
用意しておいたSVGファイルのSVGタグにidを適当に付与します。
<svg id="layer"> <style> ~... </style> <path ...> <path ...> <g> <path ...> <path ...> </g> </svg>
あとはCSSでもろもろ調整。私は線画からの塗り…をしたかったので、
<style> ~... </style>
内にもとから入っていた「/*fill:none;*/」はコメントアウトしました!
#layer {
max-width: 480px;
width: 100%;
height: 300px;
}
#layer .st0 {
fill: #a09373;
fill-opacity: 0;
}
ここまでくればあとはJSを記述するだけです!
footer付近にかかないと私の場合はうまく動きませんでした。
そこだけご注意を!
<script>
new Vivus('layer', {duration: 200}, function(){
Snap('#layer').selectAll('path').animate({
'fill-opacity': 1
}, 300)
});
</script>
同じようにIEだけ動かない!と行き詰った方の参考になればいいなと思います。
では!