これまでブロック要素をボーダーで囲ったり、背景色を塗った際に親要素の幅になっていることがありました。
その場合の対応方法としては「display: inline」や「display: inline-block;」をその要素に加えていたと思います。
従来のやり方で、カテゴリ部分のspanを下記では「display: inline-block;」で指定しました。
See the Pen
従来のやり方 by sayuri (@giraffeweb)
on CodePen.0
しかし、新しいやり方があります!
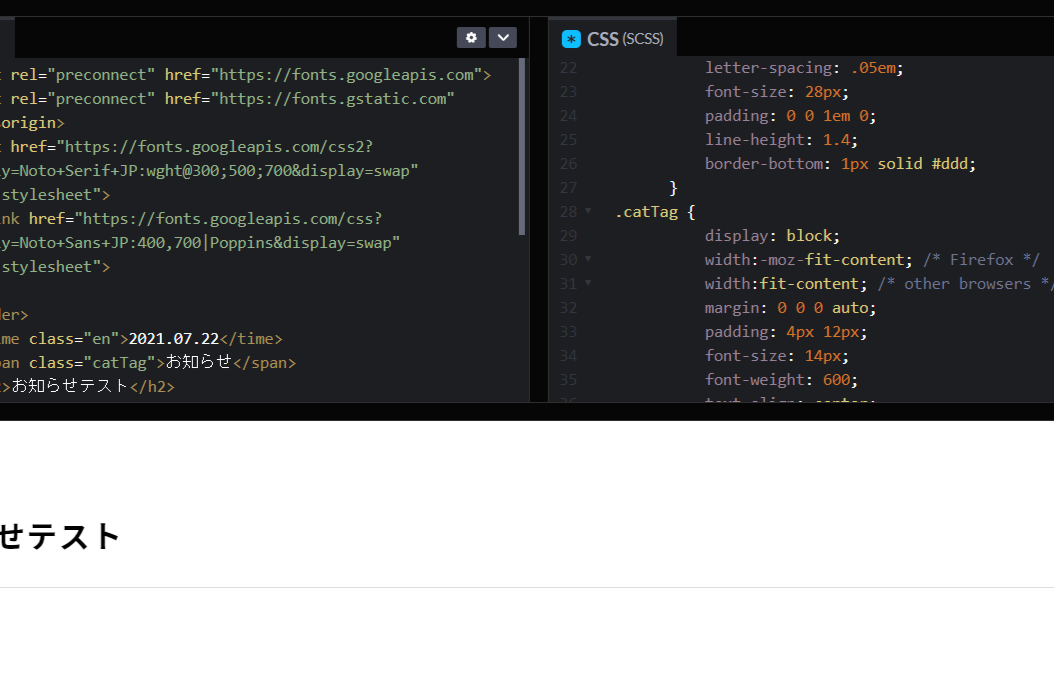
方法としては以下のような感じ。
.catTag {
display: block;
width:-moz-fit-content;
width:fit-content;
}
See the Pen
新しい方法 by sayuri (@giraffeweb)
on CodePen.0
このように「fit-content」を使用することでブロック要素にしたまま、コンテンツサイズに合わせることができます!
素敵なCSSですよね✨
みなさんもぜひ試してみてくださいね。