ウェブサイト制作時にトップページのデザイン時点でボタンの装飾に迷うことって結構ありますよね?
無駄に凝ってみたりするんですけど、逆にスマホで使いにくくなったりして、
あとから『なんだかなー』と思うことも多々…。
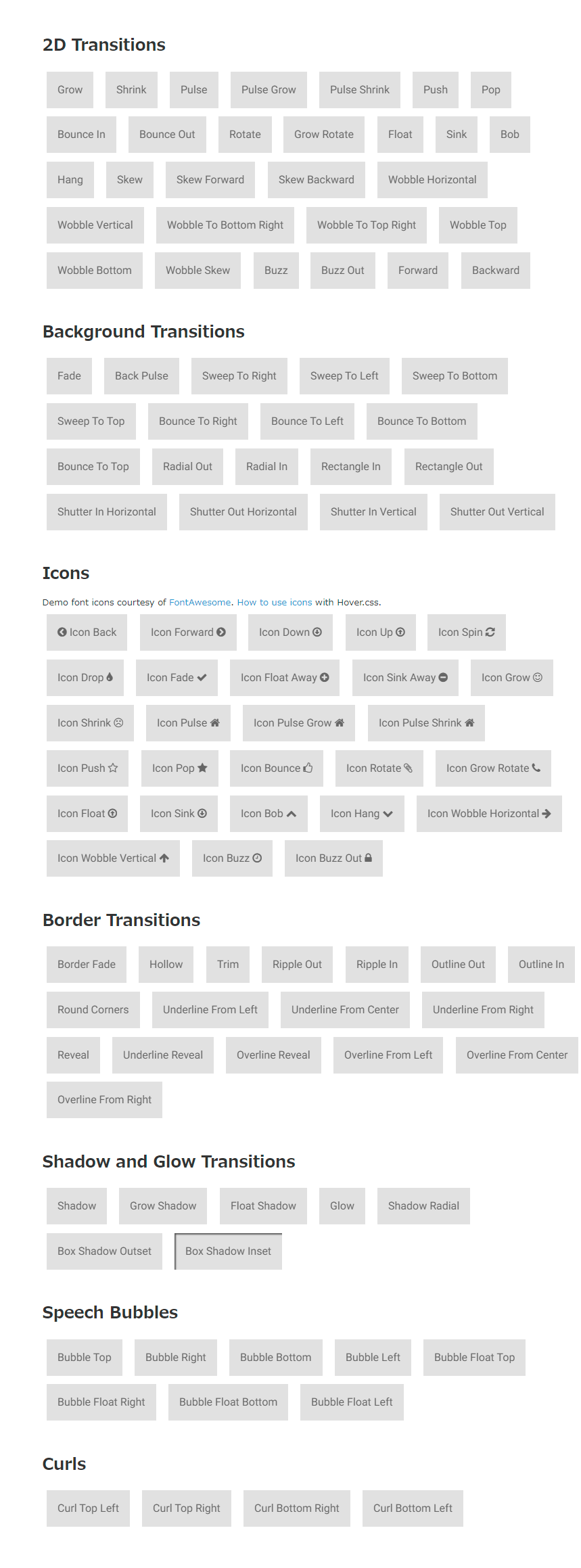
今回は特定のクラスを付与するだけで、アッという間にボタンに装飾が施される
Hover.cssをご紹介します。
公式サイトからhover.cssをダウンロードして
自分のサイト内に組み込むだけ!
めっちゃ簡単です。
もちろん個人も商用でも無料で利用可能です。
ダウンロードはこちらから…https://github.com/IanLunn/Hover
個人的には「Background Transitions」を採用することが多いかな!

みなさんも作業効率にもなりますし、一度お試しください~!