CSS Grid Layout Moduleのグリッドコンテナを先週ご紹介しましたが
今週はその子要素にあたるグリッドアイテムについてです。
CSS Grid Layout ModuleはHTMLとCSS を使って簡単に、そして自由に操作できる、CSSの新しい機能です。
格子状のます目であるグリッドを好きな順序で配置したり結合したりすることで、様々なレイアウトが可能になります。
グリッドアイテムとは?
グリッドコンテナの直下の子要素をグリッドアイテムといいます。
グリッドアイテムは、グリッド内のどこ位置付けを行うかを指定することができます。
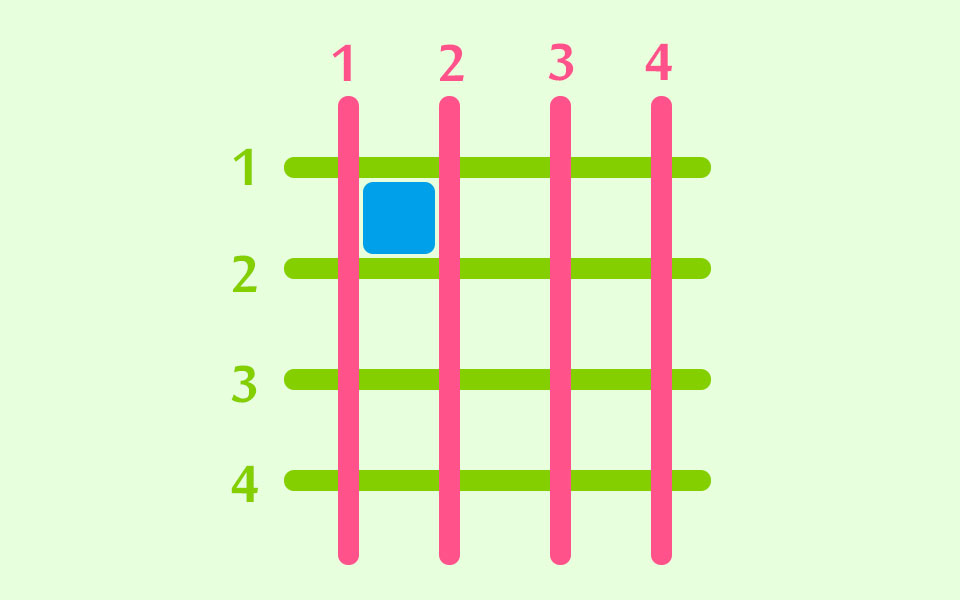
まず、理解しておかなければならない部分として、例えば以下のようなグリッドレイアウトの場合
3行×3列ではありますが、4本ずつ線が引かれているため、指定は次のような形になります。

<div id="grid"> <div class="grid-item01">アイテム01</div> <div class="grid-item02">アイテム02</div> <div class="grid-item03">アイテム03</div> <div class="grid-item04">アイテム04</div> <div class="grid-item05">アイテム05</div> <div class="grid-item06">アイテム06</div> <div class="grid-item07">アイテム07</div> <div class="grid-item08">アイテム08</div> <div class="grid-item09">アイテム09</div> </div>
#grid {
display: grid;
grid-template-columns: 100px 100px 100px; //columnsが列
grid-template-rows: 100px 100px 100px; //rowsが行
}
.grid-item01 { grid-column: 1; grid-row: 1; } //1列目の1行目
.grid-item02 { grid-column: 2; grid-row: 1; } //2列目の1行目
.grid-item03 { grid-column: 3; grid-row: 1; } //3列目の1行目
.grid-item04 { grid-column: 1; grid-row: 2; } //1列目の2行目
.grid-item05 { grid-column: 2; grid-row: 2; } //2列目の2行目
.grid-item06 { grid-column: 3; grid-row: 2; } //3列目の2行目
.grid-item07 { grid-column: 1; grid-row: 3; } //1列目の3行目
.grid-item08 { grid-column: 2; grid-row: 3; } //2列目の3行目
.grid-item09 { grid-column: 3; grid-row: 3; } //3列目の3行目
とこういった感じです。
実際に上記に色をつけるとこのようになります。
See the Pen bvPaMp by sayuri (@giraffeweb) on CodePen.0
グリッドアイテムに関連するプロパティは以下のようなものがあります。
■grid-area
grid-row-start、grid-column-start、grid-row-end、grid-column-endを指定。
■grid-row
grid-row-start、grid-row-endを指定。
■grid-row-start
行の開始位置を指定。
■grid-row-end
行の終了位置を指定。
■grid-column
grid-column-start、grid-row-endを指定。
■grid-column-start
列の開始位置を指定。
■justify-self
横方向の整列を指定。
■align-self
縦方向の整列を指定。
■z-index
グリッドアイテムの重なり順を指定。
CSS Grid Layout Moduleの基本はコンテナとアイテムです。
ここはしっかり理解しておきましょう~!

