今回は下記のようなスライドショーを実装したくてswiperを使用して作成しました。
さっそくデモから✨
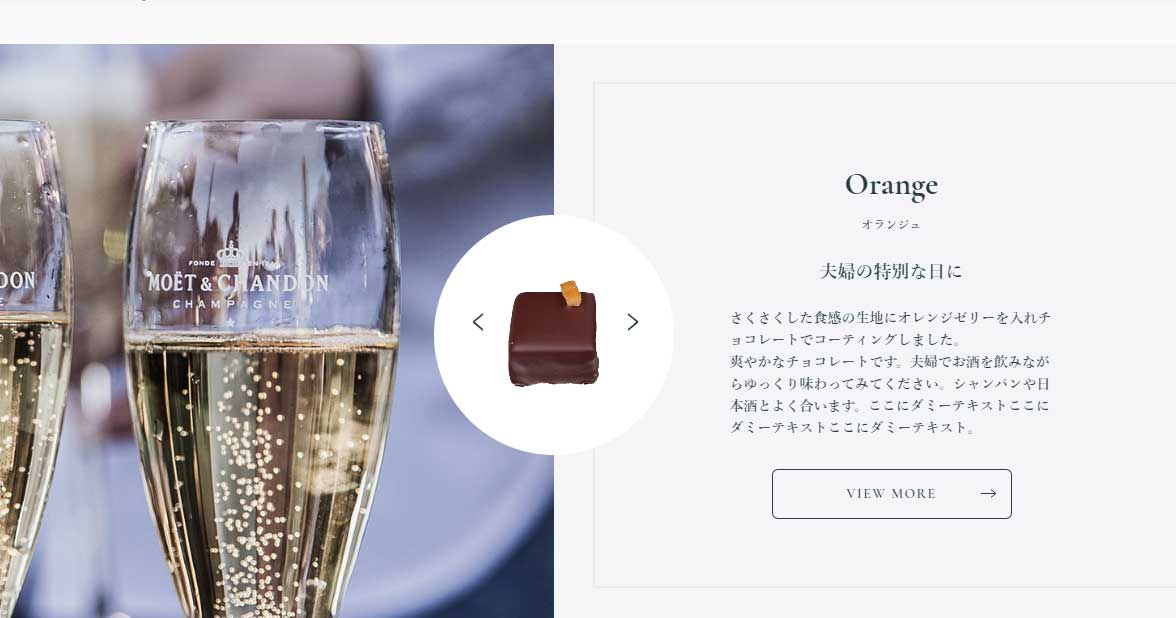
See the Pen xxZvbKL by sayuri (@giraffeweb) on CodePen.light
読み込むのは下記、jQueryとswiperのJSとCSSです。
これ読み込み忘れると動かないので絶対いれてくださいね。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.0/css/swiper.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.5.0/js/swiper.min.js"></script>
HTMLは以下のような感じ。
Swiperの中にdivで切った項目を3つ分作成していくって感じです。
ルール分かれば簡単に実装できます。
<section id="indexProducts" class="secBox">
<div id="chocoScene">
<h2 class="blockTitle">MEMORY<span>チョコをクリックするとスライドします</span></h2>
<div class="inner">
<div class="swiper-container" id="thumbnail">
<div class="swiper-wrapper">
<div class="swiper-slide active"><img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco01.png" alt=""></div>
<div class="swiper-slide"><img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco02.png" alt=""></div>
<div class="swiper-slide"><img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco01.png" alt=""></div>
<div class="swiper-slide"><img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco02.png" alt=""></div>
<div class="swiper-slide"><img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco01.png" alt=""></div>
<div class="swiper-slide"><img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco02.png" alt=""></div>
</div>
</div>
</div>
<div id="chocoSlide" class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide swiper-slide-one">
<div class="swiper-image">
<div class="swiper-image-inner swiper-image-left" style="background-image: url(https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/index02.jpg)">
</div>
</div>
<div class="circleChoco">
<div class="swiper-image-inner">
<img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco01.png" alt="">
</div>
</div>
<div class="swiper-image paragraph">
<div class="swiper-image-inner swiper-image-right">
<h3>Orange<span>オランジュ</span></h3>
<h4>夫婦の特別な日に</h4>
<p class="text">さくさくした食感の生地にオレンジゼリーを入れチョコレートでコーティングしました。<br>爽やかなチョコレートです。夫婦でお酒を飲みながらゆっくり味わってみてください。シャンパンや日本酒とよく合います。ここにダミーテキストここにダミーテキストここにダミーテキスト。</p>
<p class="viewDetail center"><a href="#">VIEW MORE</a></p>
</div>
</div>
</div>
<!--1個目-->
<div class="swiper-slide swiper-slide-two">
<div class="swiper-image">
<div class="swiper-image-inner swiper-image-left" style="background-image: url(https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/index03.jpg)">
</div>
</div>
<div class="circleChoco">
<div class="swiper-image-inner">
<img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco02.png" alt="">
</div>
</div>
<div class="swiper-image paragraph">
<div class="swiper-image-inner swiper-image-right">
<h3>POIR<span>ポワール</span></h3>
<h4>友達と紅茶を飲みながら…</h4>
<p class="text">
洋梨のリキュール、イチゴのゼリー。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。<br>ここにテキストが入ります。
</p>
<p class="viewDetail center"><a href="#">VIEW MORE</a></p>
</div>
</div>
</div>
<!--2個目-->
<div class="swiper-slide swiper-slide-three">
<div class="swiper-image">
<div class="swiper-image-inner swiper-image-left" style="background-image: url(https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/index04.jpg)">
</div>
</div>
<div class="circleChoco">
<div class="swiper-image-inner">
<img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco01.png" alt="">
</div>
</div>
<div class="swiper-image paragraph">
<div class="swiper-image-inner swiper-image-right">
<h3>FRAMBOISE<span>フランボワーズ</span></h3>
<h4>仕事で頑張った自分に</h4>
<p class="text">
木苺のジャム。ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります。<br>ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります。
</p>
<p class="viewDetail center"><a href="#">VIEW MORE</a></p>
</div>
</div>
</div>
<!--3個目-->
<div class="swiper-slide swiper-slide-forth">
<div class="swiper-image">
<div class="swiper-image-inner swiper-image-left" style="background-image: url(https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/index05.jpg)">
</div>
</div>
<div class="circleChoco">
<div class="swiper-image-inner">
<img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco02.png" alt="">
</div>
</div>
<div class="swiper-image paragraph">
<div class="swiper-image-inner swiper-image-right">
<h3>FRAMBOISE<span>フランボワーズ</span></h3>
<h4>週末の贅沢な時間に</h4>
<p class="text">
木苺のジャム。ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります。<br>ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります。
</p>
<p class="viewDetail center"><a href="#">VIEW MORE</a></p>
</div>
</div>
</div>
<!--4個目-->
<div class="swiper-slide swiper-slide-fifth">
<div class="swiper-image">
<div class="swiper-image-inner swiper-image-left" style="background-image: url(https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/index06.jpg)">
</div>
</div>
<div class="circleChoco">
<div class="swiper-image-inner">
<img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco01.png" alt="">
</div>
</div>
<div class="swiper-image paragraph">
<div class="swiper-image-inner swiper-image-right">
<h3>AMAND<span>アマンド</span></h3>
<h4>大切な人に感謝を込めて…</h4>
<p class="text">
ダークチョコとアーモンド。ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります。<br>ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります。
</p>
<p class="viewDetail center"><a href="#">VIEW MORE</a></p>
</div>
</div>
</div>
<!--5個目-->
<div class="swiper-slide swiper-slide-six">
<div class="swiper-image">
<div class="swiper-image-inner swiper-image-left" style="background-image: url(https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/index07.jpg)">
</div>
</div>
<div class="circleChoco">
<div class="swiper-image-inner">
<img src="https://creatornote.nakweb.com/wp-content/themes/giraffe/images/slidetest/choco02.png" alt="">
</div>
</div>
<div class="swiper-image paragraph">
<div class="swiper-image-inner swiper-image-right">
<h3>NOISETTE<span>ノワゼット</span></h3>
<h4>自分を甘やかしたい日に</h4>
<p class="text">
ダークチョコとヘーゼルナッツ。ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります。ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります。
</p>
<p class="viewDetail center"><a href="#">VIEW MORE</a></p>
</div>
</div>
</div>
<!--6個目-->
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</section>
SCSSで書いてます。
長いです。不要なものも結構あるので、お好きにカスタマイズしてみてください。
ちなみにSwiperの矢印もカスタマイズしてます。
$siteColor: #461A09;
$subColor: #5C2510;
$black: #263e3d;
@mixin vertical-align {
position: absolute;
left: 50%;
-webkit-transform: translate(-50%,-50%);
-moz-transform: translate(-50%,-50%);
-ms-transform: translate(-50%,-50%);
-o-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
}
@mixin fade-hover($hover : 0.7s) {
-webkit-transition: $hover;
-moz-transition: $hover;
-o-transition: $hover;
transition: $hover;
}
body {
font-family: 'Cormorant Garamond',YuMincho,"游明朝","Noto Serif JP",Times New Roman,"Hiragino Mincho ProN W3", "ヒラギノ明朝 ProN W3","HG明朝E", "MS P明朝", "MS 明朝","Meiryo,Sawarabi Mincho","メイリオ",sans-serif;
-webkit-text-size-adjust: 100%;
text-size-adjust: 100%;
font-weight: normal;
letter-spacing: -.00001em;
word-wrap: break-word;
font-weight: 500;
color: $black;
background-color: #fafafa;
position: relative;
padding: 0;
margin: 0;
}
.mincho {
font-family: "游明朝", YuMincho, "Hiragino Mincho ProN W3", "ヒラギノ明朝 ProN W3", "Hiragino Mincho ProN", "HG明朝E", "MS P明朝", "MS 明朝", serif;
}
img {
display: block;
width: 100%;
}
.flexbox {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
}
.blockTitle {
text-align: center;
font-size: 4.2em;
letter-spacing: .2em;
margin-bottom: 30px;
font-weight: normal;
span {
display: block;
font-size: 14px;
letter-spacing: .05em;
}
}
#indexProducts {
position: relative;
#chocoScene {
width: 100%;
position: relative;
.swiper-container {
width: 100%;
height: 100%;
.swiper-slide {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
position: relative;
.circleChoco {
@include vertical-align();
top: 50%;
width: 120px;
padding: 60px;
background-color: #fff;
border-radius: 50%;
z-index: 10;
img {
transition: all .6s cubic-bezier(0.215, 0.61, 0.355, 1) 1.1s;
transform: translate3d(-20%, 0, 0);
opacity: 0;
}
}
flex-wrap: wrap;
.swiper-image {
width: 50%;
transition: all 1s linear;
transition-delay: 1s;
transition: all .6s cubic-bezier(0.215, 0.61, 0.355, 1) 1.1s;
transform: translate3d(-20%, 0, 0);
opacity: 0;
}
.paragraph {
width: calc(50% - 20%);
padding: 8% 10%;
background-color:#f5f5f7;
position: relative;
&:before {
content: "";
border: 1px solid rgba($black,0.1);
width: calc(100% - 80px);
height: calc(100% - 80px);
@include vertical-align();
top: 50%;
}
h3 {
font-size: 2em;
line-height: 2;
transition: all .8s cubic-bezier(0.215, 0.61, 0.355, 1) 1.1s;
transform: translate3d(-20%, 0, 0);
opacity: 0;
text-align: center;
margin-bottom: 20px;
span {
font-size: 12px;
display: block;
margin-top: -3px;
}
}
h4 {
text-align: center;
margin-bottom: 20px;
transition: all .7s cubic-bezier(0.215, 0.61, 0.355, 1) 1.1s;
transform: translate3d(-20%, 0, 0);
opacity: 0;
}
.text {
width: 80%;
margin: auto;
font-size: 14px;
font-weight: 500;
opacity: 0;
transition: all .6s cubic-bezier(0.215, 0.61, 0.355, 1) 1.4s;
transform: translate3d(-20%, 0, 0);
}
}
.swiper-image-left {
filter: saturate(0%);
}
&.swiper-slide-active {
.swiper-image {
opacity: 1;
transform: translate3d(0, 0, 0);
}
.swiper-image-left {
filter: saturate(100%);
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-size: cover;
background-position: 50%;
}
h3,h4,.text,.circleChoco img {
transform: translate3d(0, 0, 0);
opacity: 1;
}
}
}
}
#thumbnail {
margin-top: 40px;
margin-bottom: 40px;
.swiper-wrapper {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: -o-flex;
display: flex;
justify-content: center;
.swiper-slide {
padding: 20px;
img {
max-width: 100px;
}
&:hover {
cursor: pointer;
}
}
.active {
background-image: url( ../images/svg/flower.svg);
background-repeat: no-repeat;
background-position: center center;
background-size: contain;
@include fade-hover(1.0s);
}
}
}
}
}
/* 前ページ、次ページボタン共通のスタイル */
.swiper-button-prev,
.swiper-button-next {
position: absolute;
background-image: none; /* デフォルトのボタン画像を消す */
width: auto;
height: auto;
&:before {
content: "";
background: url(https://creatornote.nakweb.com/wp-content/themes/giraffe/images/svg/arrow2.svg) no-repeat left top/100% auto;
width: 10px;
height: 18.4px;
position: absolute;
left: 0;
top: 0;
}
}
.swiper-button-prev {
left: 44%;
&:before {
transform:rotateY(180deg);
}
}
.swiper-button-next {
right: 44.5%;
}
.viewDetail {
margin: 30px 0 0 0;
width: 240px;
a {
display: block;
border: 1px solid $black;
border-radius: 6px;
padding: 10px 20px;
letter-spacing: .1em;
position: relative;
font-weight: 600;
position: relative;
color: $black;
font-size: 14px;
line-height: 2;
text-align: center;
&:after {
content: "";
display: inline-block;
position: absolute;
top: 0;
right: 15px;
bottom: 0;
margin: auto;
width: 15px;
height: 9.2px;
background: url(https://creatornote.nakweb.com/wp-content/themes/giraffe/images/svg/arrow.svg) no-repeat left top/100% auto;
-webkit-transform: scaleX(1);
-ms-transform: scaleX(1);
transform: scaleX(1);
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
&:hover {
background-color: rgba(255,255,255,0.2);
&:after {
-webkit-transform: scaleX(1.6);
-ms-transform: scaleX(1.6);
transform: scaleX(1.6);
}
}
}
&.center {
margin: 30px auto 0 auto;
}
}
JSはSwiperそのままって感じです。
サムネイル用で作成しているチョコの画像部分をクリックすると動かしたかったので
このようにしてます。
$(function(){
// サムネイル用のスライダーの設定
var thumbSlide = new Swiper('#thumbnail', {
spaceBetween: 10,
slidesPerView: 10,
slideToClickedSlide: true,
//loop: true,
});
// メインのスライダーの設定
var mainSlide = new Swiper('#chocoSlide', {
loop: true,
speed: 1000,
autoplay: false,
effect: 'fade',
spaceBetween: 0,
slidesPerView: 1,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
// jQueryのonを使用して、サムネイルがクリックされた時メインのスライドが移動するよう設定
$('#thumbnail').on('click', '.swiper-slide', function() {
// クリックされたサムネイルの順番を取得
let slideIndex = $('#thumbnail .swiper-slide').index(this);
// 引数に指定したスライドに移動させる slideTo というメソッドを使って移動させる。loopの設定をしている場合は slideToLoop を使う
mainSlide.slideToLoop(slideIndex);
$('#thumbnail .swiper-slide').removeClass('active');
$(this).addClass('active');
});
// メインのスライドが動いた時にサムネイルも連動させる
// スライドが変わった時にイベントが発生する slideChange というAPIを使う
mainSlide.on('slideChange', () => {
// realIndex は現在activeになっているスライドの番号が入っている
thumbSlide.slideToLoop(mainSlide.realIndex);
});
// サムネイルをスライドした時にメインスライドを連動させる(上記と同じ)
thumbSlide.on('slideChange', () => {
mainSlide.slideToLoop(thumbSlide.realIndex);
});
});
以上!