CSSでピラミッドチャートを作る機会があったので作成してみました。
棒グラフや折れ線グラフなどはchart.jsなどで作成可能かと思いますが、
ピラミッドチャートだけは人気がない(?)のか、JS使わなくてもそもそもCSSでそれぐらい作れ!ということなのか
作れませんでした。
参考文献がめちゃくちゃあるわけでもないのでせっかくならばと!
今回つくってみたので、皆さんの参考になればいいなと思います。
(あ!レスポンシブには対応してませんので悪しからず…)
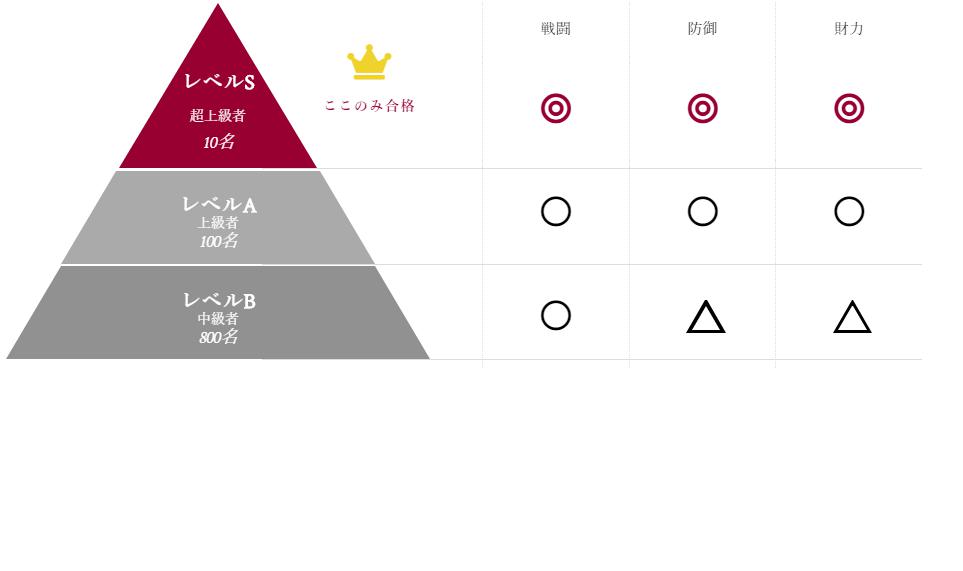
ではさっそくデモから!
See the Pen ピラミッドチャート by sayuri (@giraffeweb) on CodePen.light
HTMLソースです。
コメントでここからがピラミッドチャートと記載しているところが
純粋なピラミッドチャートのソースです。
横の表がいらない方はここだけコピペしてくださいませ!
<div class="flexBox serif">
<!-- ここからがピラミッドチャート -->
<div class="pyramid">
<div class="pyramid-row">
<div class="level one">
<p>レベルS</p>
<span>超上級者</span> <em>10名</em> </div>
<div class="pickupText"> <i class="fas fa-crown" aria-hidden="true"></i>
<p>ここのみ合格</p>
</div>
</div>
<div class="pyramid-row">
<div class="level two">
<p>レベルA</p>
<span>上級者</span><em>100名</em> </div>
</div>
<div class="pyramid-row">
<div class="level three">
<p>レベルB</p>
<span>中級者</span><em>800名</em> </div>
</div>
</div>
<!-- ここまでがピラミッドチャート -->
<div class="levelList">
<div>
<ul class="flexBox">
<li>戦闘</li>
<li>防御</li>
<li>財力</li>
</ul>
<ul class="flexBox">
<li><i class="fas fa-bullseye" aria-hidden="true"></i></li>
<li><i class="fas fa-bullseye" aria-hidden="true"></i></li>
<li><i class="fas fa-bullseye" aria-hidden="true"></i></li>
</ul>
<ul class="flexBox">
<li><i class="far fa-circle" aria-hidden="true"></i></li>
<li><i class="far fa-circle" aria-hidden="true"></i></li>
<li><i class="far fa-circle" aria-hidden="true"></i></li>
</ul>
<ul class="flexBox">
<li><i class="far fa-circle" aria-hidden="true"></i></li>
<li><i class="far fa-triangle" aria-hidden="true"></i></li>
<li><i class="far fa-triangle" aria-hidden="true"></i></li>
</ul>
</div>
</div>
</div>
ピラミッドチャートだけのCSSです。
div.pyramid {
max-width: 400px;
width: 50%;
margin: 0 auto;
text-align: center;
box-sizing: inherit;
.pyramid-row {
display: block;
position: relative;
box-sizing: inherit;
&:before {
content: "";
position: absolute;
bottom: 0;
right: -110%;
width: 150%;
height: 1px;
background-color: #ddd;
}
.level {
display: inline-block;
vertical-align: middle;
margin: 1px auto;
color: #fff;
box-sizing: inherit;
p,span,em {
position: absolute;
left: 50%;
@include PropertySetPrefix(transform, translate(-50%, 0));
width: auto;
white-space: nowrap;
}
p {
font-size: 1.2em;
font-weight: 600;
top: -2%;
}
span {
font-size: 0.8em;
top: 45%;
}
em {
font-size: 1em;
top: 60%;
}
}
.one {
width: 0;
height: 0;
border-left: 90px solid #fff;
border-right: 90px solid #fff;
border-bottom: 150px solid $red;
p {
top: 25%;
}
span {
top: 62%;
}
em {
top: 75%;
}
}
.two {
border-bottom: 85px solid lighten($black , 20);
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 0;
width: 185px;
}
.three {
border-bottom: 85px solid lighten($black , 10);
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 0;
width:285px;
}
}
}
全体のCSS(SCSS)です。
一応貼っておきます。
.flexBox {
div.pyramid {
max-width: 400px;
width: 50%;
margin: 0 auto;
text-align: center;
box-sizing: inherit;
.pyramid-row {
display: block;
position: relative;
box-sizing: inherit;
&:before {
content: "";
position: absolute;
bottom: 0;
right: -110%;
width: 150%;
height: 1px;
background-color: #ddd;
}
.level {
display: inline-block;
vertical-align: middle;
margin: 1px auto;
color: #fff;
box-sizing: inherit;
p,span,em {
position: absolute;
left: 50%;
@include PropertySetPrefix(transform, translate(-50%, 0));
width: auto;
white-space: nowrap;
}
p {
font-size: 1.2em;
font-weight: 600;
top: -2%;
}
span {
font-size: 0.8em;
top: 45%;
}
em {
font-size: 1em;
top: 60%;
}
}
.one {
width: 0;
height: 0;
border-left: 90px solid #fff;
border-right: 90px solid #fff;
border-bottom: 150px solid $red;
p {
top: 25%;
}
span {
top: 62%;
}
em {
top: 75%;
}
}
.two {
border-bottom: 85px solid lighten($black , 20);
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 0;
width: 185px;
}
.three {
border-bottom: 85px solid lighten($black , 10);
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 0;
width:285px;
}
.pickupText {
position: absolute;
right: 5%;
top: 25%;
p {
font-weight: bold;
letter-spacing: .1em;
font-size: 0.8em;
color: $red;
}
i {
text-align: center;
color: #FBD200;
font-size: 2em;
}
}
}
}
.levelList {
width: 50%;
ul {
li {
width: calc(100% / 3);
text-align: center;
margin-right: 0;
padding: 1em 0;
font-size: 14px;
border-left: 1px dotted #ddd;
position: relative;
i {
display: block;
font-size: 2em;
position: relative;
}
.fa-bullseye {
color: $red;
}
.fa-triangle {
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 30px;
height: 30px;
&:before {
content: " ";
border-left: 18px solid transparent;
border-right: 18px solid transparent;
border-bottom: 30px solid #000;
display: block;
height: 0;
width: 0;
position: absolute;
top: 0;
}
&:after {
content: " ";
border-left: 13px solid transparent;
border-right: 13px solid transparent;
border-bottom: 22px solid #fff;
display: block;
height: 0;
width: 0;
position: absolute;
left: 5px;
top: 5px;
}
}
}
&:nth-child(n + 2) {
li {
padding: 2.4em 0;
border-bottom: 0;
}
}
}
}
}