先日FLOCSを用いたHTMLの記述方法を紹介しましたが
メンテナンス性等々考えて、今話題のTailwind使ってみたらどうかな?
と思いちょっと試してみました。
参考までにご紹介させてください。
まず結論から申し上げますと、個人的にはあまり合わなかったです。
理由は説明しながら、伝えていきますね。
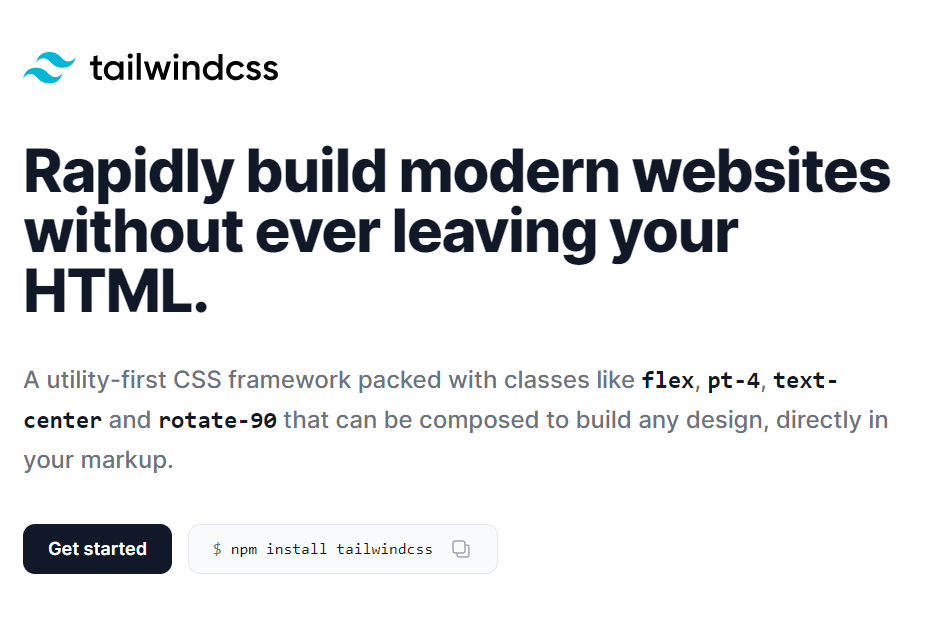
検索エンジンで「tailwind」と検索すると下記の画面が出てきます。
無料で使用できるので、興味のある方はつかってみたほうが早いです。
下記画面の「Get Start」のボタンをクリックしてください。

すると、下記の画面にうつります。
ここで真ん中の赤いブロック「star bulding」をクリックすると
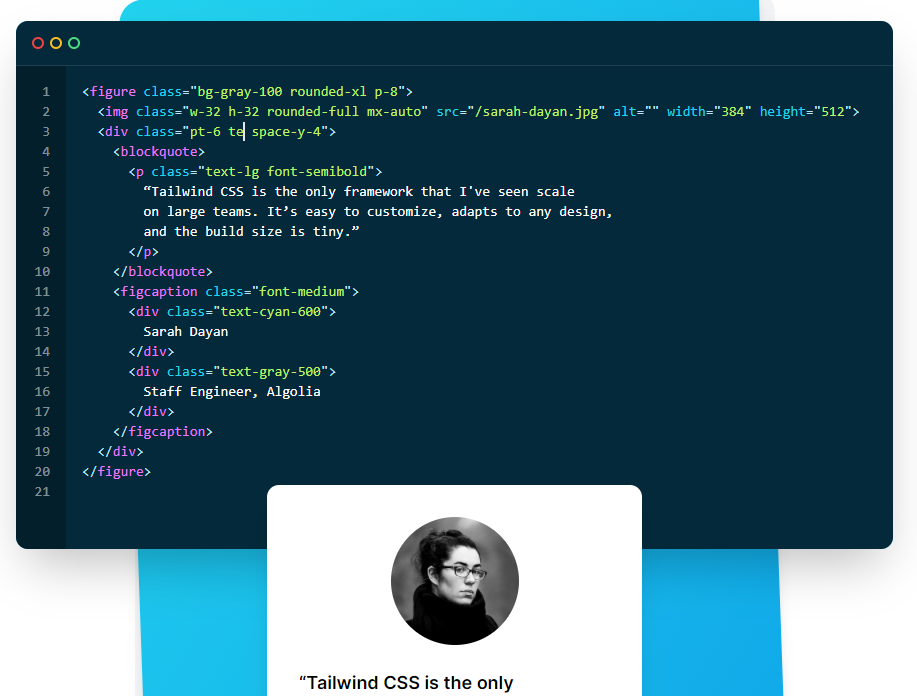
自由にHTML、CSSを記述することができます。

あらかじめ様々なクラスが用意されているtailwind。
私はHTMLに何種類ものクラスが設定されているのがあまり得意ではありません。
はじめのうちは、Tailwindのチートシートを見ながらHTMLにクラスを指定していました。
Tailwindはめちゃくちゃにシンプルなheaderであってもこれだけのクラスを指定しなければいけません。
<heaer class="container">
<div class="flex flex-wrap p-4">
<h1 id="logo" class="flex-auto self-center">
<p class="text-4xl font-serif">& Melty</p>
</h1>
<nav class="flex-auto font-serif self-center">
<ul class="flex flex-wrap">
<li class="self-center"><a class="block p-4 capitalize" href="">news</a></li>
<li class="self-center"><a class="block p-4 capitalize" href="">about</a></li>
<li class="self-center"><a class="block p-4 capitalize" href="">products</a></li>
<li class="self-center"><a class="block p-4 capitalize" href="">contact</a></li>
</ul>
</nav>
</div>
</heaer>
あくまでサンプルですが、あらかじめさまざまなクラスが用意されているのでそれをフルで活用するとなるとこうなるのです。
個人的にはこれがあまり好きではありません。
HTTMLが汚されている感がいなめない。
好みの問題なのでしょうが、会社に勤めている人間としてはコーディングを行うもの全員がこれらのクラスの内容を理解するのにどのくらいの学習コストを必要とするのでしょうか。
個人だったらさらっと習得してしまえばいいですが、ウェブサイトはメンテナンス性も大事です。この業界同じ職種でも人によってスキルがピンキリなため大きな会社になればなるほど、ある種メンテ性は落ちる気がしてます。
ルールが決まってない、決めにくい会社はこういったもので社内のルールをするという手もありますが、これだけHTMLを汚すとなると…。
少し考えモノのような気がします。
私自身はSASSで必要な分だけ変数指定をしているほうが好きです。
正直なところもう少し使いこんでみないとめりっとデメリットも分かりませんが、大好きなブログのコリスさんが書いてある理由と同じように
好き嫌いがはっきりするサービスのような気がします。
もう少し自分の中でメリットが見つかれば、この先の未来で使い続けてみたいなと思いました。