今回はWP ULikeプラグインを使用してWordPressで投稿された記事に『いいね!』を押せるように実装していきます。
めちゃくちゃ簡単なのでみなさんもぜひ試してみてください。
WP ULikeプラグインの導入・設定方法
①プラグインをインストールします。
②管理画面にメニューに「WP Ulike」のメニューが出てくるので
設定をクリック

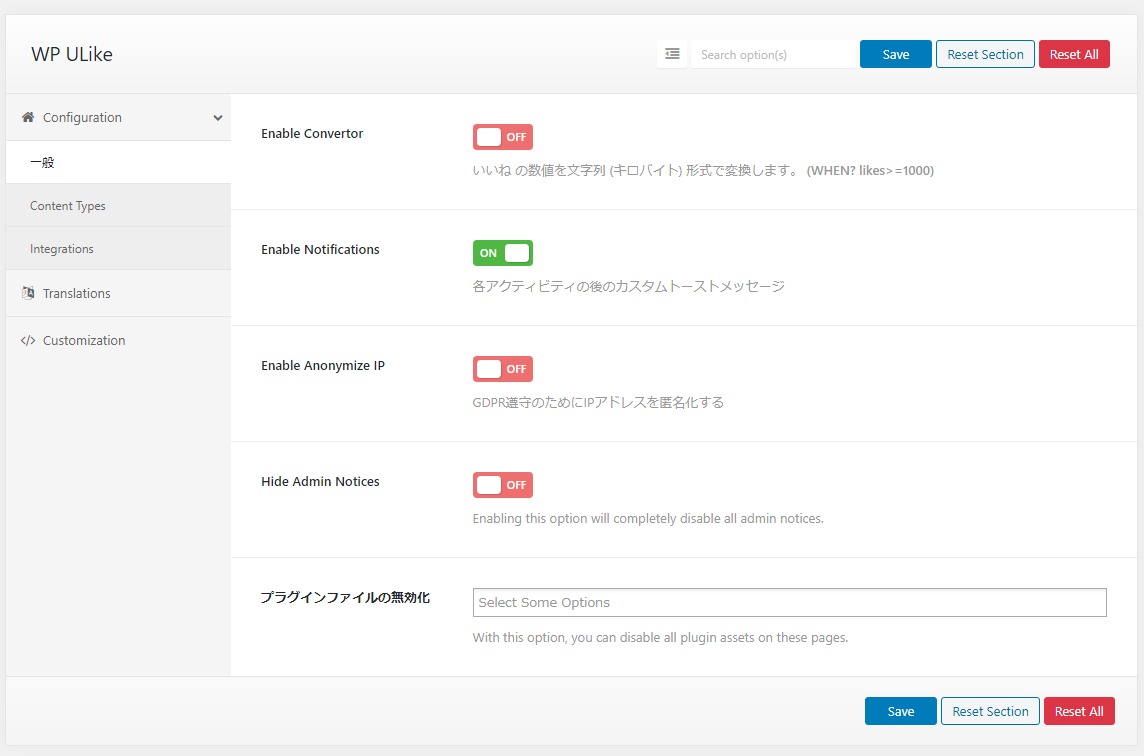
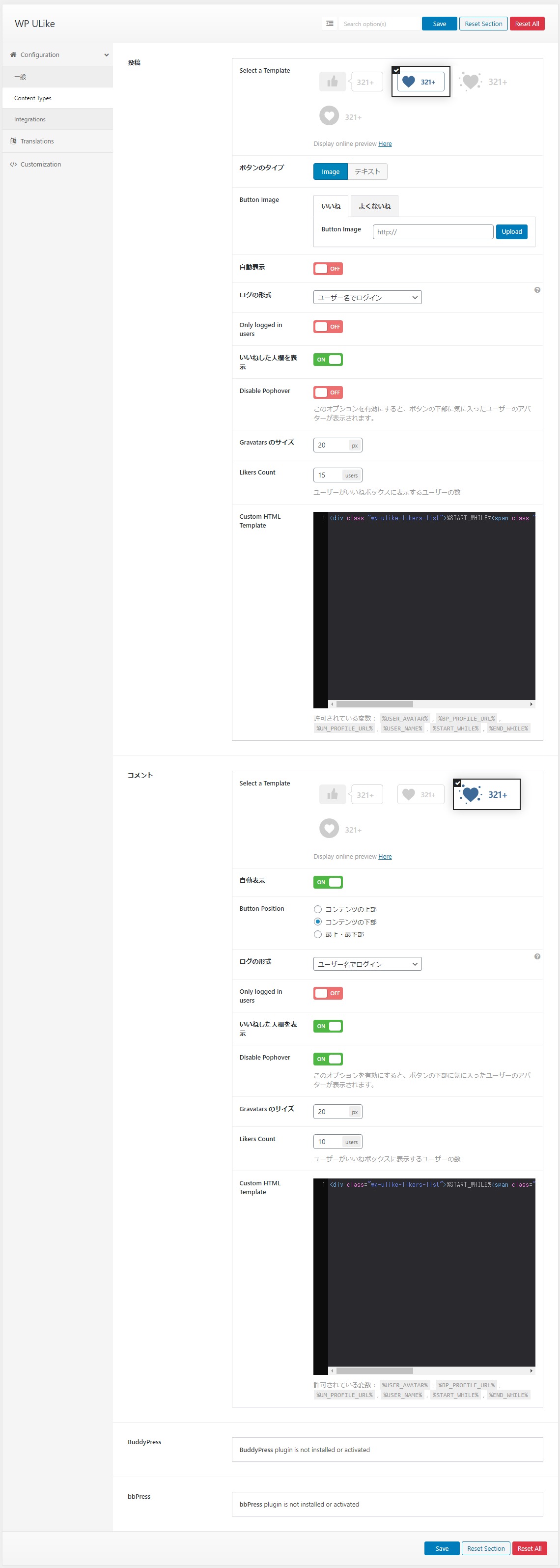
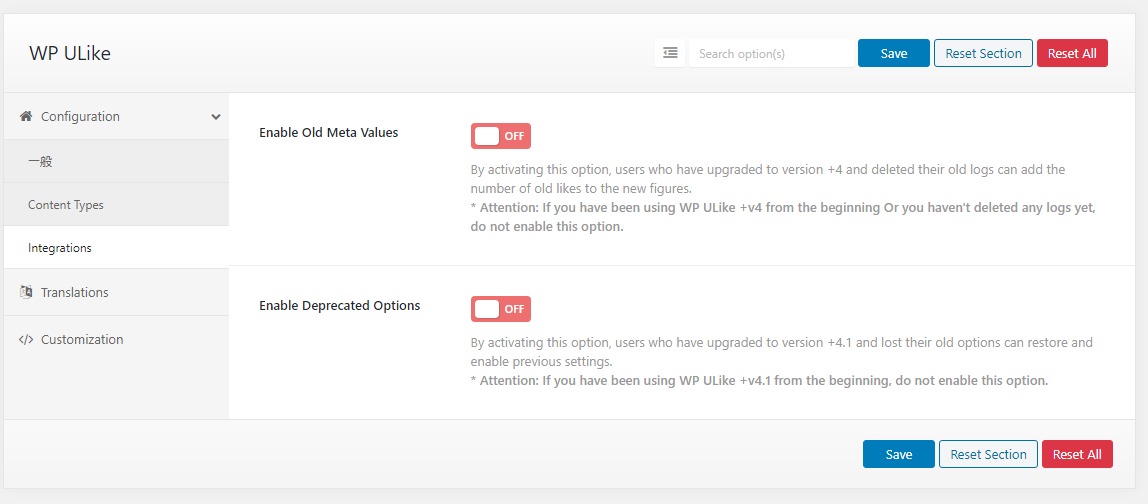
③設定で自分の好きな表示方法に設定していきます。
私は以下のように設定しました。


ページの何処にボタンを表示するか設定があるが、自由に位置を設定する場合「有効化」を外しておくところがミソ!

その他は特に触ることもなく…って感じです。
少しだけカスタマイズ!
個人的にはいいね!がクリックされたときにつくカウントの+ボタンが要らなかったのでfunction.phpに以下の記述をして
表示を削除させました。
add_filter('wp_ulike_format_number','wp_ulike_new_format_number',10,3);
function wp_ulike_new_format_number($value, $num, $plus){
if ($num >= 1000 && get_option('wp_ulike_format_number') == '1'):
$value = round($num/1000, 2) . 'K';
else:
$value = $num;
endif;
return $value;
}
表示したい部分に設置!
設定した箇所に読み込みを行います。
<?php if(function_exists('wp_ulike')) wp_ulike('get'); ?>
はい!これでサクッと設置完了です。
簡単でありがたいですね~(*^^*)
その他の機能
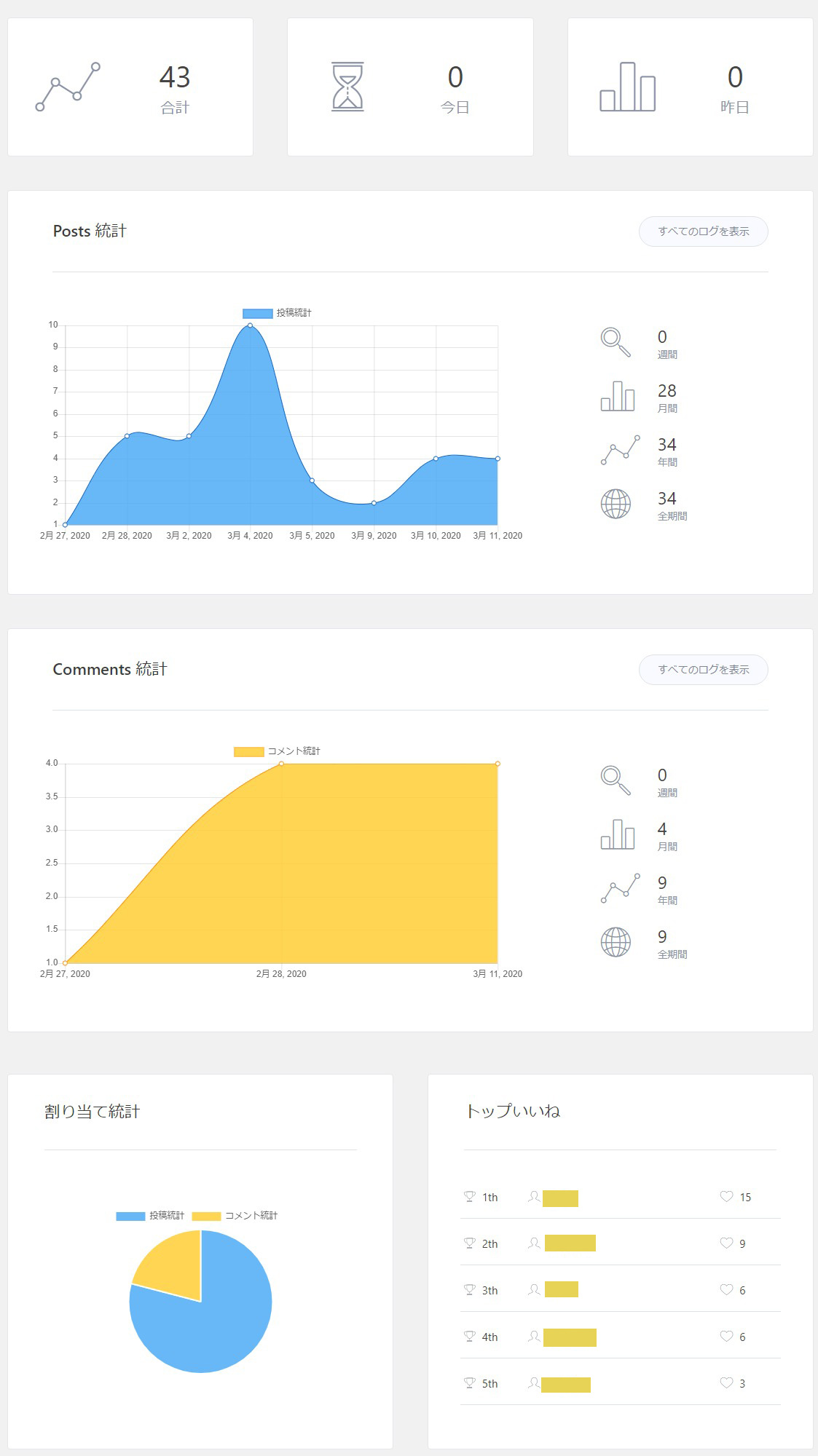
いいね!を押した人でよくいいね!を押してる人が管理画面から確認できたりする。