前回に引き続き今回もアクセシビリティ対策です。
色盲の方向けにサイトのコントラスト変更する方法をご紹介します。
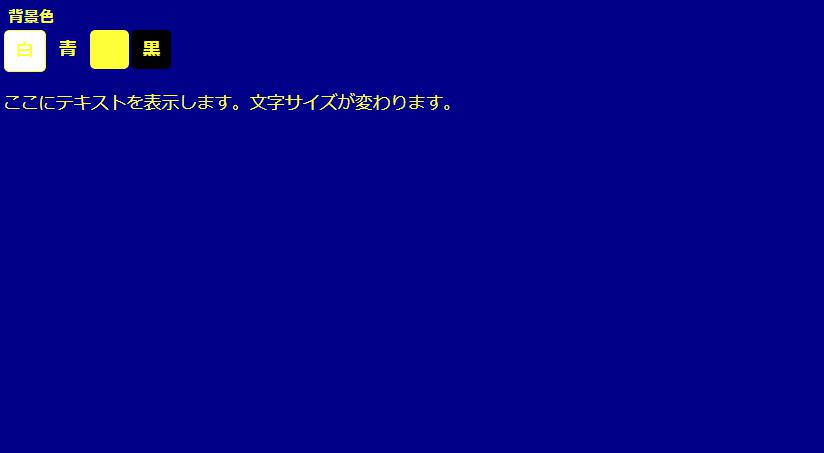
まずはデモから!
See the Pen Accessibility contrast by sayuri (@giraffeweb) on CodePen.light
基本的には、デフォルトの白、青、黄、黒の4つかなーと思います。
それぞれボタンをクリックすると画像以外の要素はすべてカラーが変更になります。
実際のサイトはもっと複雑なので、下記紹介するCSSに追記してもらうことになると思いますが
基本的には使ってもらえると思います。
では早速HTML。
見せ方は好きに変えられると思います。
HTMLも組み直してもらって大丈夫です。
<body>
<div id="fontColor" class="flexbox fw">
<p><i class="fas fa-adjust"></i>背景色</p>
<ul id="colorChange" class="flexbox fw">
<li class="default">白</li>
<li class="a_blue">青</li>
<li class="a_yellow">黄</li>
<li class="a_black">黒</li>
</ul>
</div>
<p>ここにテキストを表示します。文字サイズが変わります。</p>
</body>
CSSです。「ここからアクセシビリティ」とコメントしているところをコピーしてもらうと
白、青、黄、黒をクリックしたときにカラーが変更になります。
.flexbox {
display: flex;
}
.fw {
flex-wrap: wrap;
}
ul {
margin: 0;
padding: 0;
li {
list-style: none;
}
}
#fontColor {
width: 180px;
p {
margin: 0 10px 0 0;
text-align: center;
font-weight: 600;
font-size: 14px;
align-self: center;
i {
margin-right: 5px;
}
}
ul {
li {
width: 36px;
height: 36px;
display: block;
text-align: center;
min-width: inherit;
cursor: pointer;
font-weight: bold;
line-height: 36px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
margin: 1px;
&.default {
background-color: #fff;
border: 1px solid #ddd;
}
&.a_blue {
background-color: #00008B;
color: #FFFF00;
}
&.a_yellow {
background-color: #ffff00;
color: #000000;
}
&.a_black {
background-color: #000000;
color: #FFFF00;
}
}
}
}
/* ここからアクセシビリティ */
body {
&.a_yellow {
background-color: #ffff00 !important;
color: #00008B;
header,footer,div,section,input {
background-color: #ffff00 !important;
opacity: 1;
&:before,&:after {
background-color: #ffff00 !important;
color: #00008B;
}
}
h1,h2,h3,h4,h5,h6,p,span,i,em,ul li,dl dt,dl dd,a,input,div {
color: #00008B !important;
border-color: #00008B !important;
&:before,&:after {
color: #00008B !important;
border-color: #00008B !important;
}
}
a {
&:hover {
color: #00008B;
background-color: transparent;
}
}
}
&.a_blue {
background-color: #00008B !important;
color: #ffff00;
header,footer,div,section,input {
background-color: #00008B !important;
opacity: 1;
&:before,&:after {
background-color: #00008B !important;
color: #ffff00;
}
}
h1,h2,h3,h4,h5,h6,p,span,i,em,ul li,dl dt,dl dd,a,input,div,table,thead {
color: #ffff00 !important;
border-color: #ffff00 !important;
&:before,&:after {
color: #ffff00 !important;
border-color: #ffff00 !important;
}
}
a {
background-color: #00008B;
&:hover {
color: #00008B;
background-color: transparent;
}
}
}
&.a_black {
background-color: #000000 !important;
color: #ffff00;
header,footer,div,section,input {
background-color: #000000 !important;
opacity: 1;
&:before,&:after {
background-color: #000000 !important;
color: #ffff00;
}
}
h1,h2,h3,h4,h5,h6,p,span,i,em,ul li,dl dt,dl dd,a,input,div {
color: #ffff00 !important;
border-color: #ffff00 !important;
&:before,&:after {
color: #ffff00 !important;
border-color: #ffff00 !important;
}
}
a {
&:hover {
color: #ffff00;
background-color: transparent;
}
}
}
}
JSです。
クリックするボタンによってbodyに付与するクラスを変更しているだけです。
クラス名は好きに変更いただいてOKです。
(a_とか私が勝手につけているだけなので、要らないかもしれない。)
$(function() {
var color = "color";
var data = localStorage.getItem(color);
if (data == "a_blue") {
$("body").removeClass("a_yellow a_black a_white").addClass("a_blue");
} else if (data == "a_yellow") {
$("body").removeClass("a_blue a_black a_white").addClass("a_yellow");
} else if (data == "a_black") {
$("body").removeClass("a_blue a_yellow a_black").addClass("a_white");
}
$('#colorChange li').on('click keypress', function(e) {
$("#colorChange li").removeClass("current");
var bgColor = $(this).attr("class");
$(this).addClass("current");
if (bgColor == "a_blue") {
$("body").removeClass("a_yellow a_black a_white").addClass("a_blue");
data = "a_blue";
localStorage.setItem(color, data);
} else if (bgColor == "a_yellow") {
$("body").removeClass("a_blue a_black a_white").addClass("a_yellow");
data = "a_yellow";
localStorage.setItem(color, data);
} else if (bgColor == "a_black") {
$("body").removeClass("a_blue a_yellow a_white").addClass("a_black");
data = "a_white";
localStorage.setItem(color, data);
} else {
$("body").removeClass("a_blue a_yellow a_black").addClass("a_white");
data = "a_black";
localStorage.setItem(color, data);
}
});
});
以上、アクセシビリティでコントラストを実装しないと!という方は
試してみてください。
もっと良い方法がある方は教えてもらえると嬉しいです!
では