今回は中国語(繁体字・簡体字)サイトを作成するときに指定するfont-familyについてです。
多言語サイトを制作する際に、フォント指定をいつも迷ってしまいます。
日本語&英語サイトだけであれば特に困ることもないのですが、中国語、韓国語と言語が増えていけばいくほど
どの言語の時にどのフォントを充ててればいいのか毎回悩んでいる気がしたので、備忘録で残しておこうと思います。
中国語の(繁体字・簡体字)サイトを作成するときは
・書体は基本ゴシック体のみがおすすめ
・Google Fonts + 現地のフォントが安心
というルールのもと進めます。
簡体字
中国・シンガポール・マレーシアで使用される言語です(のはず)。
おすすめは『Noto Sans SC』
これはGoogle Fontsです。
そうそう、日本語サイトばっかりつくってると忘れがちなのですが、
中国ではGoogleのサーバーが遮断されています。
そのため、CDNなどで読み込んでも意味がないためフォントファイルをダウンロードして@font-faceで読み込むように気を付けましょう。
あともうひとつ、PingFang SC(苹方)もおすすめです。
Mac OSとiOS対応です。
このフォントは開発元がAppleです。
繁体字
台湾・香港・マカオで使用される言語です。
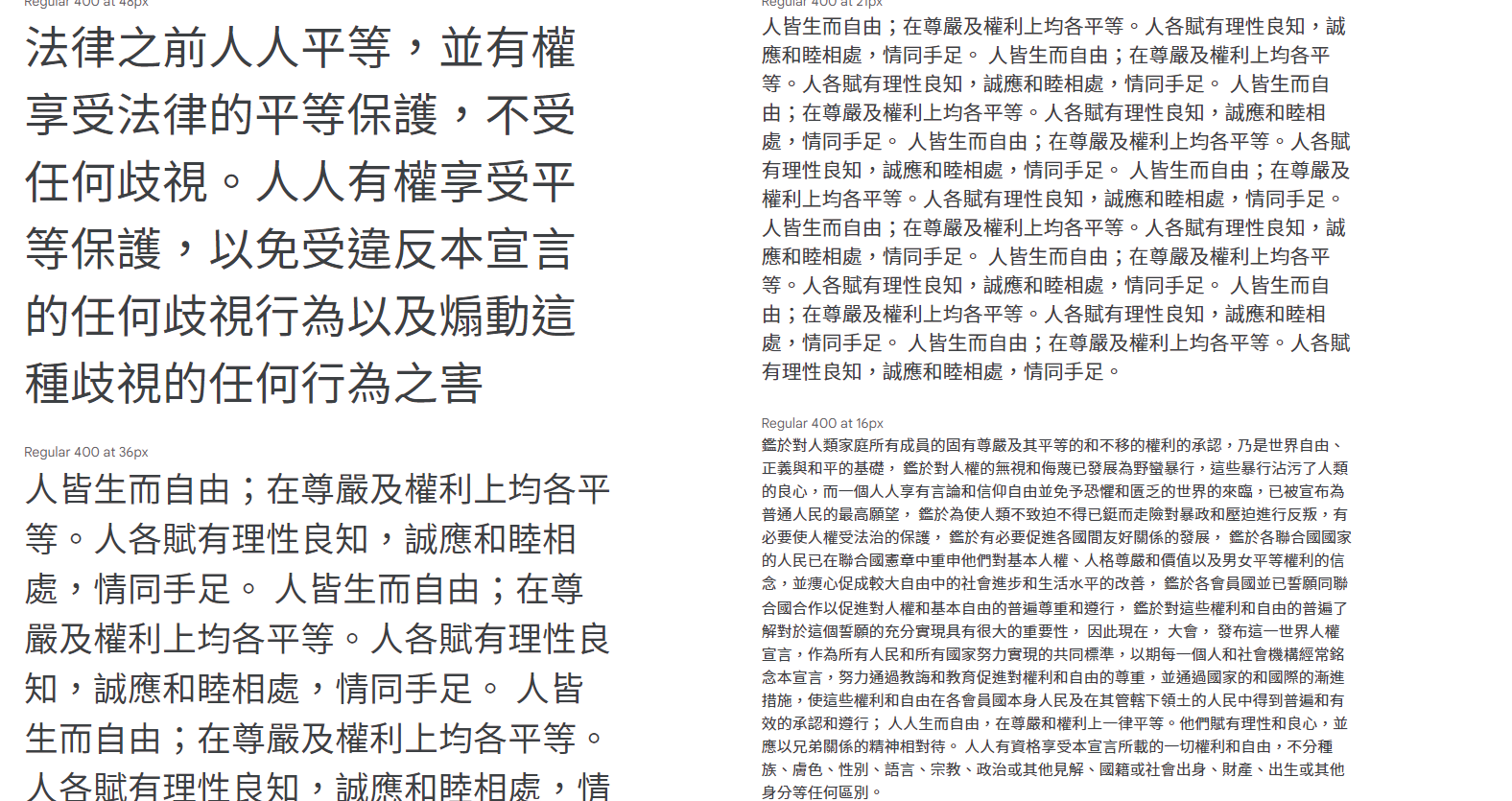
おすすめは『Noto Sans TC』
これも先ほどと同じくGoogle Fontsです。
ちなみに、香港だけに対応するのであればNoto Sans HKもGoogle Fontsにはあります。
あともうひとつ、PingFang TC(苹方)もあります。
先ほどと同じくMac OSとiOS対応です。
PingFang SC(苹方)と一緒で開発元がAppleです。
正直中国語については検索して収集した情報です。
いまいち、適切なのか分かっていないことも多いためもし知っている方がいればコメントください!