もう11月も終わりますね!
今回は少し前から気になっていたWordpressの新しいエディタ機能であるGutenberg(グーテンベルク)をこのサイトで使用してみることにしました。
Gutenberg(グーテンベルク)自体はまだ実装されていないものですが、プラグインとしてお試しで使用できます。
実際に公開して稼働しているサイトではまだまだ使用できないと思いますので
実装は控えてくださいね!
ちなみにGutenbergを適切に動作させるには WordPress 4.8以降が必要なので、テストの環境を
アップデートしてインストールしてみてください。
テストなどで作成しているサイトでどういったものなのか試してみるのはおすすめです♪
では、先ほどWordpressの新しいエディタ機能と上述しましたが、実際どういったものなのかご紹介していきますね!
特 徴
WordPressの編集画面を画像や文章、引用文等の各要素をブロックの一つとして、好きなようにレイアウトを組みながら記事を作成することが可能。
Gutenberg(グーテンベルク)の使い方
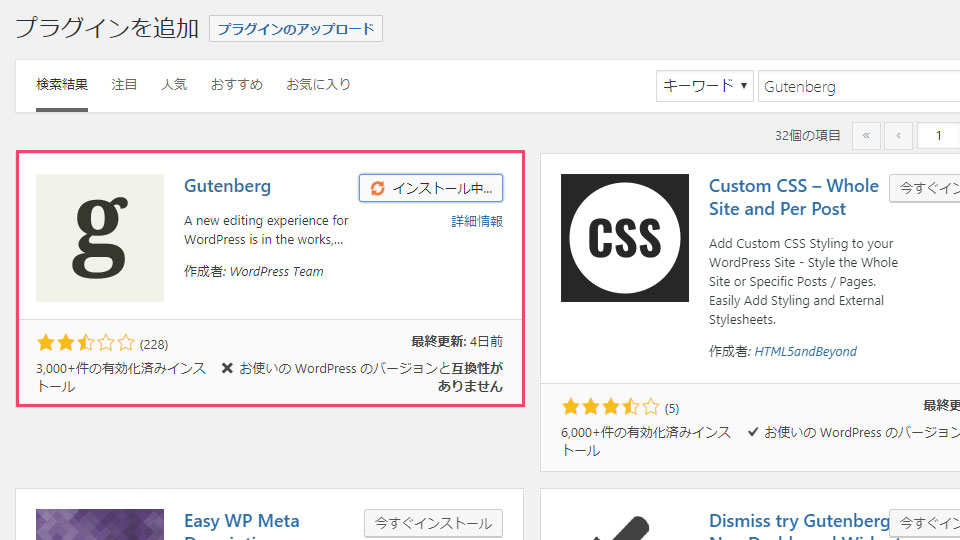
まずは、Wordpressのプラグインインストール画面からGutenbergをインストールします。

「有効化」をクリックし、WordpressにGutenberg(グーテンベルク)を追加すると
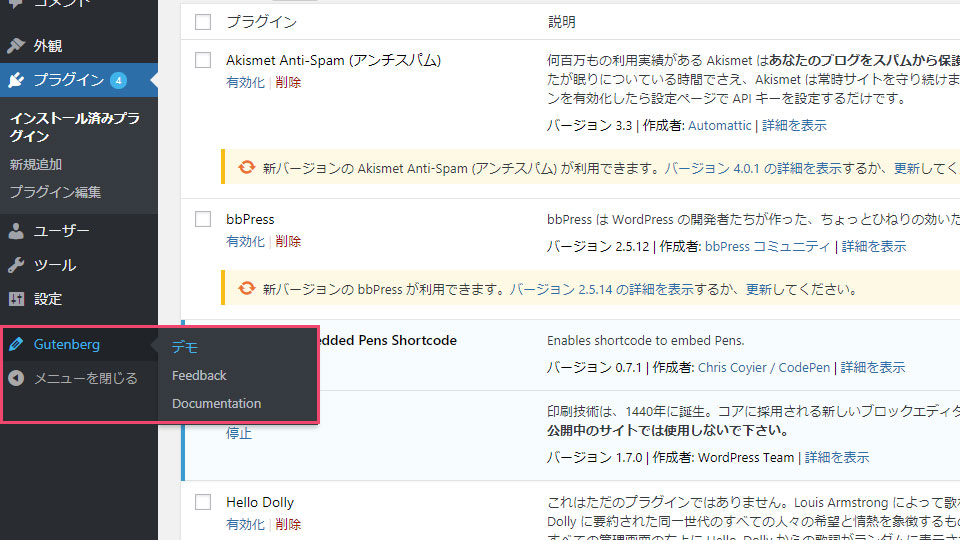
左側のメニューに「Gutenberg」が追加されています。

『デモ』をクリックすると実際のデモをみることができます。
記事などを入力している投稿メニュー一覧を見てみると、
「編集」に加えて「クラシックエディター」というものが追加されており、
編集ボタンをクリックするとGutenbergで編集が可能になります。
クラシックエディターはこれまでのWordpressの管理画面です。
それではひとまず新規追加して使用してみます。
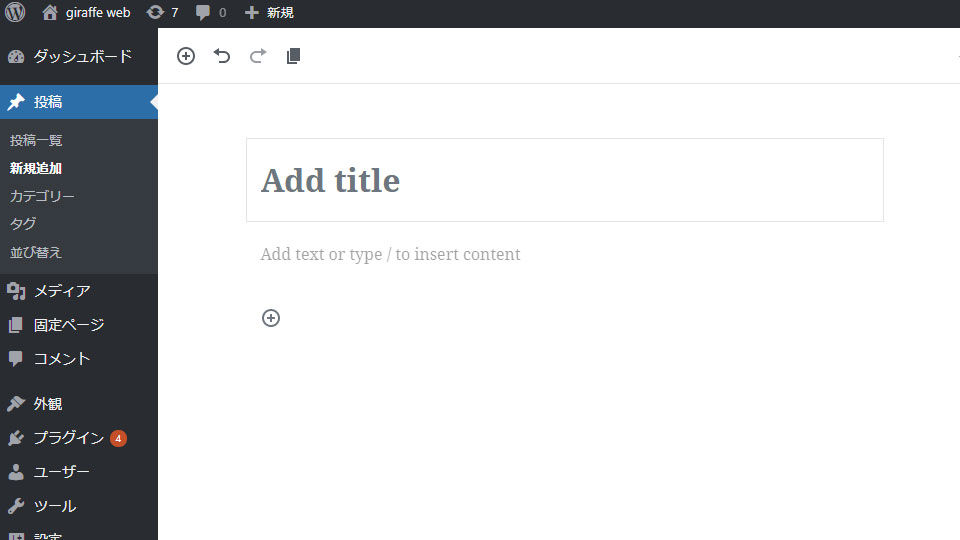
新規追加すると次のような感じの入力画面がでてきます。

テキストや文字を入力します。
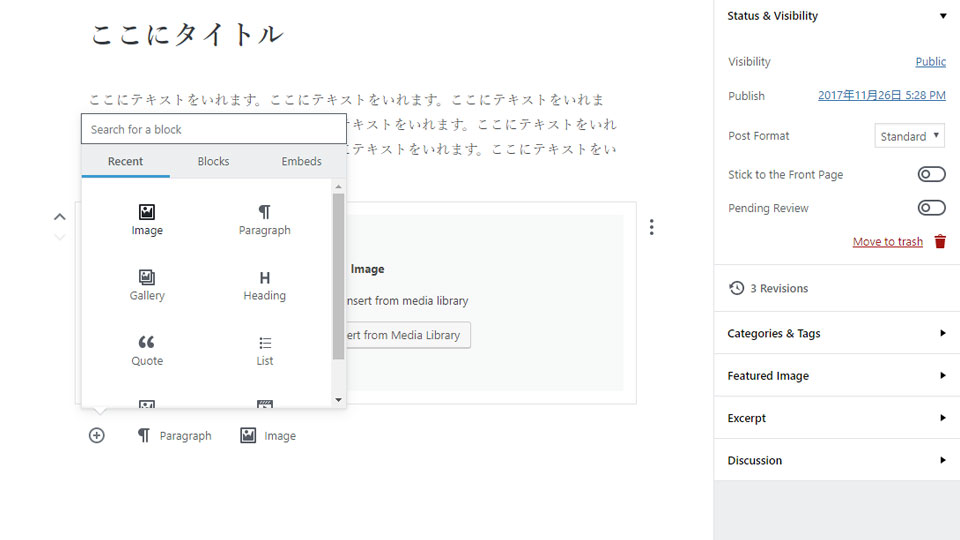
下部にある「+」ボタンをクリックすると画像やギャラリーなどを埋め込むことができます。

画像の横にテキスト入れたり、テキストのカラーや背景に色を入れることも簡単にできます。

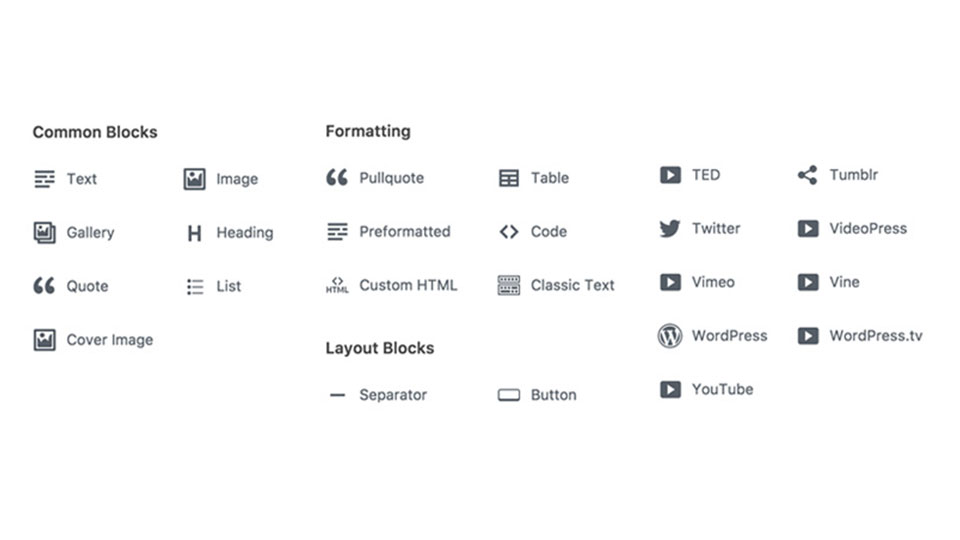
その他、ボタンや水平線、テーブル、コード、各種SNSの埋め込み等に対応しています。

実際に入力して公開したあとも編集画面と変わらない状態で記事を公開できました。
下記のものは実際に入力したものです。

これがWordpressに本格的に実装されるとすごくいいですね!
使用するのが楽しみです!
