こんにちは!桜があっという間に散りましたね…
そんなこんなしてるとGWが来て、あっという間に夏になるのか。
歳をとればとるほど時の流れは早く感じるものですね。
前回、前々回とCSS Grid Layout Moduleについて基本的なことを解説しました。
■CSS Grid Layout Module グリッドコンテナについて
■CSS Grid Layout Module グリッドアイテムについて
そのブログでCSS Grid Layout Module正方形の四角形を3列3行で作成しましたが、
まぁウェブでこんなレイアウトを組むことってなかなかないと思います。
なので今回は、もう少し『グリッドアイテム』を応用させた方法で、解説しながらソースをかいていこうと思います。
ヘッダー、フッター、コンテンツ、サイドをCSS Grid Layout Moduleで作成してみる
まずHTMLソースは単純にこんな感じです。
<div id="grid"> <header><p>header BOx</p></header> <div class="side"><p>side BOx</p></div> <div class="main"><p>main BOx</p></div> <footer><p>footer BOx</p></footer> </div>
See the Pen grid01 by sayuri (@giraffeweb) on CodePen.
cssで特にグリッドの指定をしていないとこうなりますよね?
これを指定すると以下のようになります。
See the Pen grid02 by sayuri (@giraffeweb) on CodePen.0
今回の指定の仕方は、前回のして方法と若干異なります。
こういった方法もあります。
#grid {
display: grid;
/* 1列目から順番に幅の指定 */
grid-template-columns: 100px 1fr;
}
header {
background-color: #ffe0ef;
padding: 10px 0;
text-align: center;
/* 列の1本目から3本目のグリッドラインまで */
grid-column-start: 1;
grid-column-end: 3;
/* 行の1本目から2本目のグリッドラインまで */
grid-row-start: 1;
grid-row-end: 2;
}
.side {
background-color: #e0efff;
padding: 10px 0;
text-align: center;
/* 列の1本目から2本目のグリッドラインまで */
grid-column-start: 1;
grid-column-end: auto;
/* 行の2本目から3本目のグリッドラインまで */
grid-row-start: 2;
grid-row-end: auto;
}
.main {
background-color: #ffffe0;
padding: 10px 0;
text-align: center;
/* 列の2本目から3本目のグリッドラインまで */
grid-column-start: 2;
grid-column-end: auto;
/* 行の2本目から3本目のグリッドラインまで */
grid-row-start: 2;
grid-row-end: auto;
}
footer {
background-color: #ffefe0;
padding: 10px 0;
text-align: center;
/* 列の1本目から4本目のグリッドラインまで */
grid-column-start: 1;
grid-column-end: 4;
/* 行の3本目から4本目のグリッドラインまで */
grid-row-start: 3;
grid-row-end: auto;
}
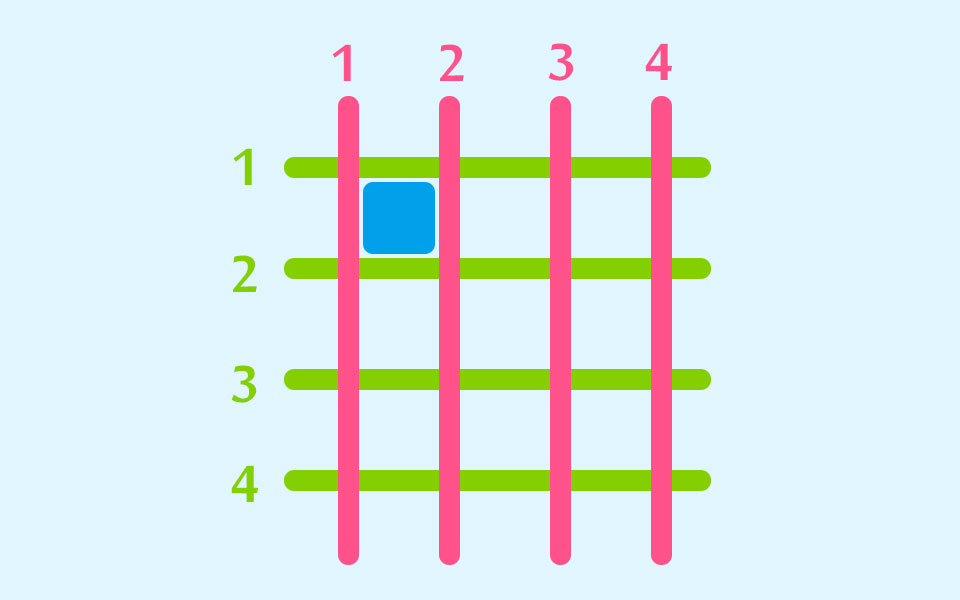
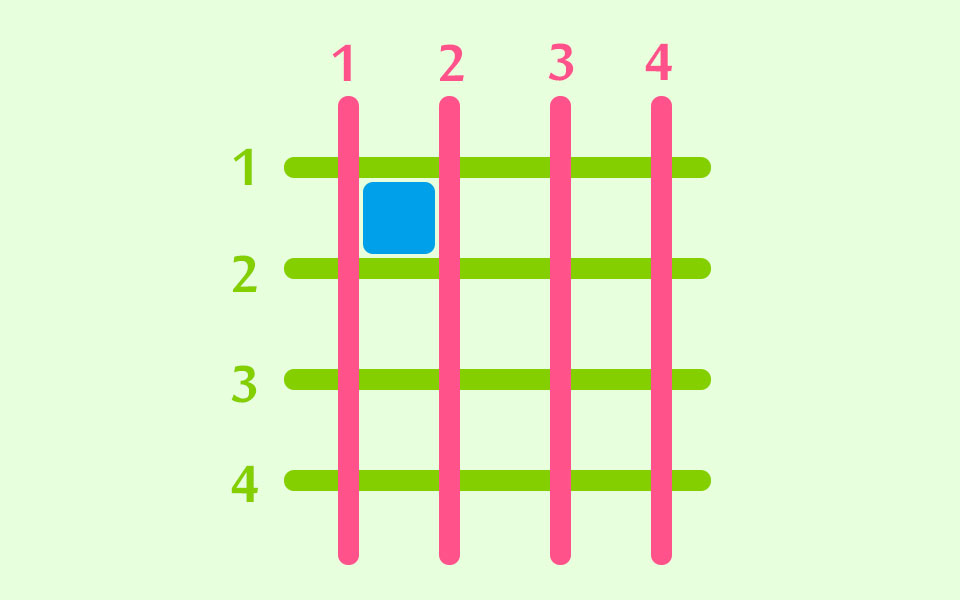
前回図を使って説明したものを実際に指定したパターンの指定方法です。

開始線と終了線の範囲を、行と列で指定してあげます。
こっちの書き方のほうが、丁寧でめんどくさいですが
わかりずらいという方にはいいかもしれませんね~。
他にもいろんな記述方法でグリッドレイアウトを行うことができます。
これだけ見ているとflex(フレックスボックス)使ってもできるんじゃないの?
と思われるかもしれませんが、flex(フレックスボックス)はあくまで
右から左、左から右とfloatの代役を果たしてくれる役割だと個人的には思っています。
それに対しグリッドレイアウトは中心から右へ、下へ、左へ、上へと自由にアイテム位置の
設定が可能です。
みなさんもぜひ試してみてややこしいコーディングを組んでみてください。