fontawesomeをダウンロードして使用する方法を今回はご紹介します。
無料版であれば、KitとかCDNとか使用したほうが、実装さっくりなのでよいと思います。
有料版の場合はドメイン登録したり、有料版の契約切れた場合は、表示されなくなったり
するのでCDNやKitを使用することはお勧めしません。
豆知識として…
▼有料版を使用する際に気を付けること
1)アイコン自体は、kitCode(JS)、CDNでの利用とダウンロード(ウェブフォント又はSVGと)しての利用が可能
2)アイコンを使用するサイトを登録する必要がある
3)kitCode(JS)、CDNを使用して有料版アイコンを利用している場合、有料版の契約が切れるとアイコンを使用できなくなる
⇒クライアント側で有料版アイコンの契約が必要
4)3)により、有料版を使用する場合はローカルにダウンロードしたものをサーバーにアップする必要がある
有料版の場合、契約が切れてしまうと便利なCDNやkitCodeでの仕様ができなくなります。(解約した年の年内は表示される)
では、ダウンロードして使用するにはどうすればいいのか?
まずはfontawesomeのサイトにアクセスします。
ログインしたら右メニューのDownloadボタンをクリックします。

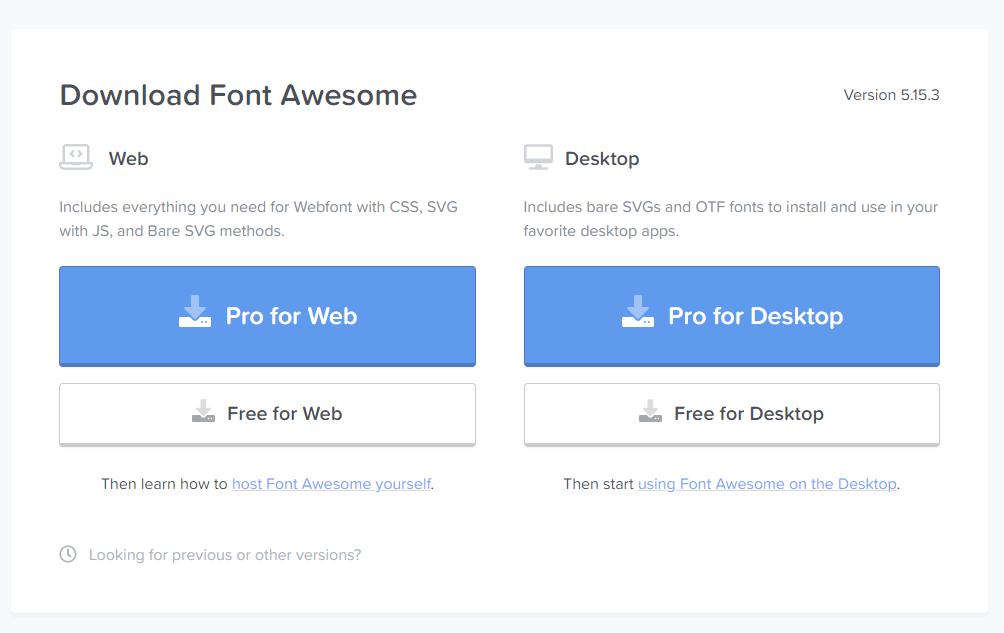
ダウンロードボタンをクリックすると、ダウンロードページに遷移するので
下部までスクロールします。
下部にダウンロードボタンが表示されているので左側のPro for webをクリックしてダウンロードします。

ダウンロードしたら下記のようなファイルがダウンロードされます。
fontawesome-pro-X.XX.X-web.zip
※X部分はバージョン
これ解凍するときにめちゃくちゃ時間かかるので、気を付けてください。
机を離れるタイミングでダウンロードしたほうがよいです。
フォルダの構成としては下記のような感じ。
=================================================
fontawesome-pro-X.XX.X-web
|—advanced-options
|—svg-with-js
|—use-on-desktop
|—web-fonts-with-css
|—LICENSE.txt
|—README.md
=================================================
JSを読み込ませる場合とCSSを読み込ませる場合と2パターンありますが
今回はCSSにしました。
web-fonts-with-css内に下記CSSがあるのでこれを読み込みます。
<link rel="stylesheet" href="../../fontawesome-pro-5.15.3-web/css/all.min.css"> <link rel="stylesheet" href="../../fontawesome-pro-5.15.3-web/css/fontawesome.min.css">
あとはCSS(SCSS)で指定するなり、iタグで指定するなりすればOK!
とっても便利なFontAwesome皆さんも使ってみてくださいね!