ウェブサイト制作時に、各ブラウザに対応するのは当たり前ですよね。
弊社では2021年の4月よりIE対応を行わないこととなりました。
しかしんがら通常通りウェブサイトを構築するとIEにも適切ではない形で
ウェブサイトが表示されてしまいます。
そこで今日はIEでURLをたたいたときに警告の画面を表示する方法を
備忘録として残しておこうと思います。
みなさんの参考になれば幸いです。
基本的にはWordpressでウェブサイトを制作することを前提としてるため
PHPでの実装です。
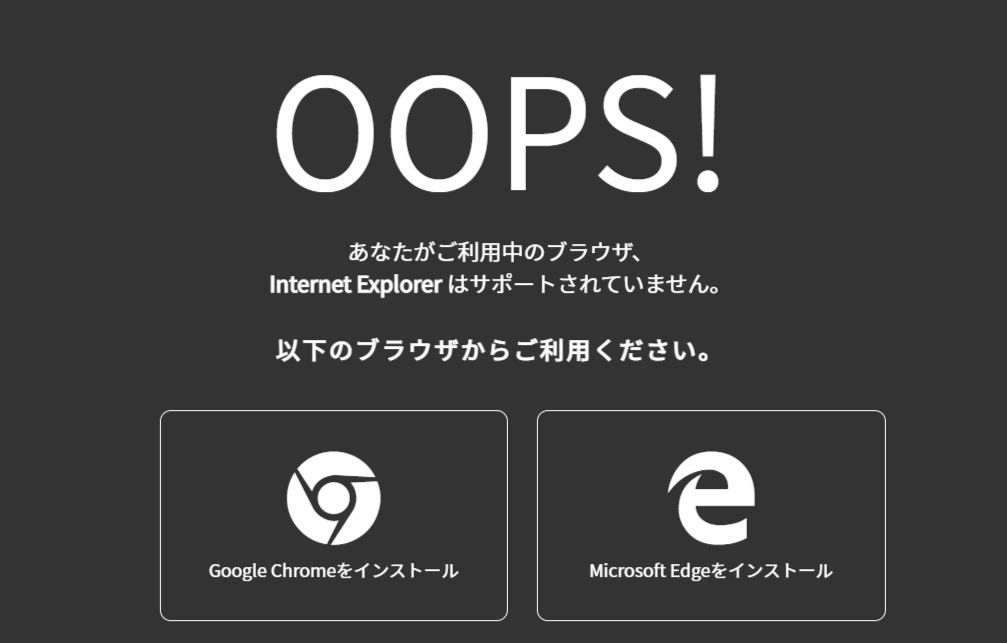
まずは見た目のデモから。
See the Pen IE判定 by sayuri (@giraffeweb) on CodePen.light
下記のソースをfunction.phpなどに追加してください。
「IEだった場合」という判定関数を指定します。
function is_IE() {
$ua = mb_strtolower( $_SERVER['HTTP_USER_AGENT'] );
if ( strpos( $ua,'msie' ) !== false || strpos( $ua, 'trident' ) !== false ) {
return true;
}
return false;
}
下記をfooter.phpや適切な箇所へ追加してください。
body直前などでもOKです。
HTML部分は好きなように書き換えてください。(あくまでサンプルです。)
<?php if ( is_IE() ) : ?>
<div class="ie_alert flexbox">
<div class="ie_alertInner">
<span class="en">OOPS!</span>
<p>あなたがご利用中のブラウザ、<br><b>Internet Explorer</b> はサポートされていません。</p>
<h2>以下のブラウザからご利用ください。</h2>
<ul class="flexbox fw">
<li><a href="https://www.google.co.jp/chrome/index.html"><i class="fab fa-chrome"></i>Google Chromeをインストール</a></li>
<li><a href="https://www.microsoft.com/ja-jp/edge"><i class="fab fa-edge-legacy"></i>Microsoft Edgeをインストール</a></li>
</ul>
</div>
<div>
<?php endif; ?>
下記はSCSSです。
好きに編集してください。
@media all and (-ms-high-contrast: none) {
body {
overflow: scroll;
-ms-overflow-style: none;
}
}
.ie_alert{
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100vh;
overflow: scroll;
-ms-overflow-style: none;
background-color: #333;
z-index: 99999999;
justify-content: center;
.ie_alertInner {
max-width: 600px;
width: 100%;
align-self: center;
}
span,p,a,h2{
color: #fff;
}
span{
font-size: 8vw;
text-align: center;
display: block;
}
p{
font-size: 20px;
display: block;
margin: auto;
text-align: center;
margin-bottom: 30px;
}
h2 {
text-align: center;
margin: auto;
display: block;
letter-spacing: 2px;
font-size: 22px;
}
ul {
margin: 40px auto 0 auto;
justify-content: space-between;
li {
width: 48%;
a {
display: block;
border: 1px solid #fff;
padding: 2vw 1vw;
border-radius: 10px;
text-align: center;
i {
font-size: 5vw;
display: block;
margin-bottom: 10px;
}
&:hover {
background-color: #fff;
color: #333;
i {
color: #333;
}
}
}
}
}
}