JSでやってしまえば簡単なんですが、CSSでこんなこともできるよ!
ということで今回はinputの入力の有無でボタンの表示&非表示をCSSで調整してみました。
今回使用したCSSの値はこれ!
「:placeholder-shown」
これは、input内にテキストがない場合という指示になります。
そのため、今回は上記値を使用して
入力が無い場合はボタンを表示しない。
入力がある場合はボタンを表示する。
というのを実装してみました。
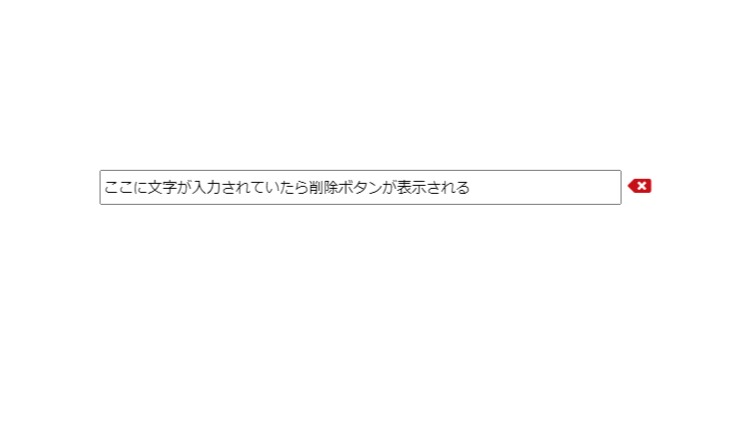
下記、input内にテキストを入力してみてください。
ボタンが表示されます。
See the Pen cssでボタンの表示非表示 by sayuri (@giraffeweb) on CodePen.light
CSSは以下の通り。
input:placeholder-shown + button {
display: none;
}
簡単ですよね!
みなさんもぜひ機会があればCSSで実装してみてください。
IE以外のブラウザには対応してます。