皆さん、こんにちは!
今回は、タイトルの通りinviewを使用して、ウィンドウ表示領域内に入ったら
chart.jsを動かしつつ、1ページに複数chart.jsを実装する方法をご紹介します。
では早速実装方法から!
まずはCDNでもダウンロードして導入でもどちらでもOKなので
①通常のjQuery
②inview.js
③chart.js
④chart.css
の順に読み込みを行います。
1つでも欠ければうまくいかないので気を付けてくださいね!
<script src="//code.jquery.com/jquery-3.5.1.js"></script> <script src="/arch4/js/jquery.inview.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.min.css">
chart.jsを表示させたい箇所に下記を記述します。(IDは任意でOK)
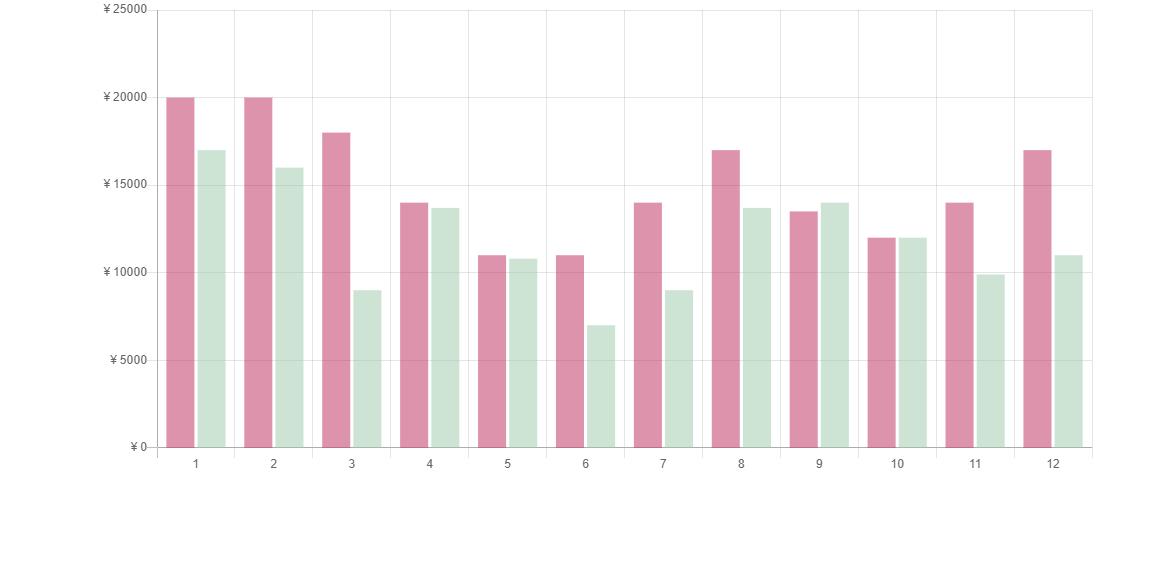
<canvas id="myLineChart"></canvas> //折れ線グラフ <canvas id="mybarChart"></canvas> //帯グラフ
早速JSを記述します。
まずはinview.jsとchart.jsの単純な組み合わせのソースを記載します。
chartが1つの場合。
$(function () {
$('#myLineChart').on('inview', function (event, isInView, visiblePartX, visiblePartY) {//折れ線グラフまたは帯グラフのID指定
if (isInView) {
var ctx1 = document.getElementById("myLineChart"); //折れ線グラフまたは帯グラフのID指定
if (ctx1) {
var myLineChart = new Chart(ctx1, {
type: 'line', //折れ線グラフの場合はline、帯の場合はbarを指定
data: {
//ここに中身を記載
}
});
}
}
});
});
chart.jsが2つの場合は下記のようになります。
$(function () {
$('#myLineChart').on('inview', function (event, isInView, visiblePartX, visiblePartY) {//折れ線グラフまたは帯グラフのID指定
if (isInView) {
var ctx1 = document.getElementById("myLineChart"); //折れ線グラフまたは帯グラフのID指定
if (ctx1) {
var myLineChart = new Chart(ctx1, {
type: 'line', //折れ線グラフの場合はline、帯の場合はbarを指定
data: {
//ここに中身を記載
}
});
}
}
});
$('#mybarChart').on('inview', function (event, isInView, visiblePartX, visiblePartY) {//折れ線グラフまたは帯グラフのID指定
if (isInView) {
var ctx2 = document.getElementById("mybarChart"); //折れ線グラフまたは帯グラフのID指定
if (ctx2) {
var myLineChart = new Chart(ctx1, {
type: 'bar', //折れ線グラフの場合はline、帯の場合はbarを指定
data: {
//ここに中身を記載
}
});
}
}
});
});
ここで重要なのが下記の記述部分。
var ctx1 = document.getElementById("myLineChart"); //折れ線グラフまたは帯グラフのID指定
if (ctx1) { }
このctx(なんでもよいのですが)数を必ず増やしてあげるなり、特定のvarをしっかりつけてあげてください。
じゃないとグラフが一つだけ表示されて、2つ目が表示されなくなったりします。
具体的に実装すると下記のような感じ。
$(function () {
$('#myLineChart').on('inview', function (event, isInView, visiblePartX, visiblePartY) {
if (isInView) {
var ctx1 = document.getElementById("myLineChart");
if (ctx1) {
var myLineChart = new Chart(ctx1, {
type: 'line',
data: {
labels: ['A', 'B', 'C'],
datasets: [
{
label: 'テスト1',
data: [64, 68, 84],
borderColor: "rgba(168, 176, 219,1)",
backgroundColor: "rgba(0,0,0,0)",
fill: false,
lineTension: 0,
},
{
label: 'テスト2',
data: [57, 64, 75],
borderColor: "rgba(229, 181, 186,1)",
backgroundColor: "rgba(0,0,0,0)",
fill: false,
lineTension: 0,
},
{
label: 'テスト3',
data: [50, 58, 67],
borderColor: "rgba(231, 208, 183,1)",
backgroundColor: "rgba(0,0,0,0)",
fill: false,
lineTension: 0,
},
{
label: 'テスト4',
data: [9, 29, 69],
borderColor: "rgba(229, 225, 203,1)",
backgroundColor: "rgba(0,0,0,0)",
fill: false,
lineTension: 0,
},
{
label: 'テスト5',
data: [44, 48, 62],
borderColor: "rgba(188, 217, 166,1)",
backgroundColor: "rgba(0,0,0,0)",
fill: false,
},
{
label: 'テスト6',
data: [35, 45, 59],
borderColor: "rgba(155, 205, 170,1)",
backgroundColor: "rgba(0,0,0,0)",
fill: false,
lineTension: 0,
},
{
label: 'テスト7',
data: [24, 32, 46],
borderColor: "rgba(168, 176, 219,1)",
backgroundColor: "rgba(0,0,0,0)",
fill: false,
lineTension: 0,
},
],
},
options: {
title: {
display: true,
fontSize: 18,
text: 'テスト値に対する数位'
},
legend: {
// 右上に配置
align: 'start',
position: 'right',
// 余白
labels: {
padding: 15
}
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 90,
suggestedMin: 0,
stepSize: 10,
fontSize: 16,
callback: function (value, index, values) {
return value + '%'
}
},
scaleLabel: {
display: true,
labelString: '← 低 テスト改善率 高 →',
fontColor: '#333',
fontSize: 16,
},
}],
xAxes: [{
ticks: {
fontSize: 16,
},
scaleLabel: {
display: true,
labelString: '← 低 テストグレード 高 →',
fontColor: '#333',
fontSize: 16,
},
}]
},
}
});
}
}
});
$('#myChart').on('inview', function (event, isInView, visiblePartX, visiblePartY) {
if (isInView) {
var ctx2 = document.getElementById("mybarChart");
if (ctx2) {
var myChart = new Chart(ctx2, {
type: 'bar',
data: {
labels: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12'],
datasets: [
{
label: 'シュミレーションの電気代',
data: [20000, 20000, 18000, 14000, 11000, 11000, 14000, 17000, 13500, 12000, 14000, 17000],
backgroundColor: "rgba(219,39,91,0.5)"
},
{
label: '実際の電気代',
data: [17000, 16000, 9000, 13700, 10800, 7000, 9000, 13700, 14000, 12000, 9900, 11000],
backgroundColor: "rgba(130,201,169,0.5)"
}
]
},
options: {
title: {
display: false,
text: 'シュミレーションと実際の電気代の比較'
},
tooltips: {
enabled: false
},
animation: {
duration: 1000,
easing: 'linear',
from: 1,
to: 0,
loop: true
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 25000,
suggestedMin: 0,
stepSize: 5000,
callback: function (value, index, values) {
return "¥" + value
}
}
}]
},
}
});
}
}
});
});
同じようなことでつまずいている人の参考になれば幸いです。
それでは!