とっても今更ですが、スマートカスタムフィールドのオプションを使用して
共通事項などを作成できるのでその方法をご紹介したいと思います。
ちなみに私は「基本情報」という形でフッターやヘッダー、会社概要などに共通で表示する
住所、電話番号、FAX番号などの項目をこの基本情報に設定しています。
便利なWPでの更新をより便利に!ということで上記のようにしておけば、
各箇所で変更する必要もなくなるのでいいですよね☆
ちなみに説明は
スマートカスタムフィールドプラグインをダウンロードしている想定で説明します。
■function.phpに以下を記述しましょう。
メニュー名を変更したい場合は「基本情報」を任意の名前にかえてくださいね!
また、お客様側でも更新を行うということであれば、編集者に権限を持たせておくと
いいかもしれません。
ここは適宜変更してください。
【管理者のみ更新権限を持たせる場合】
SCF::add_options_page('基本情報', '基本情報', 'manage_options', 'theme-options');
【編集者のみ更新権限を持たせる場合】
SCF::add_options_page('基本情報', '基本情報', 'editor', 'theme-options');
【管理者と編集者のみ更新権限を持たせる場合】
SCF::add_options_page('基本情報', '基本情報', 'manage_options','editor', 'theme-options');
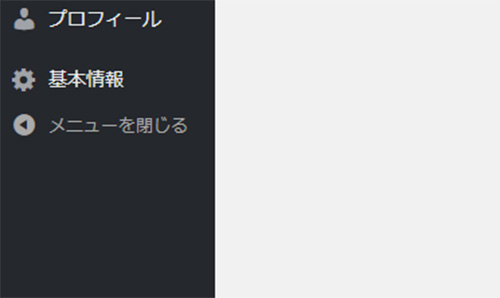
上記をアップロードすると、左のサイドメニューの適当な個所に
上記設定した「基本情報」のようなメニューが表示されます。

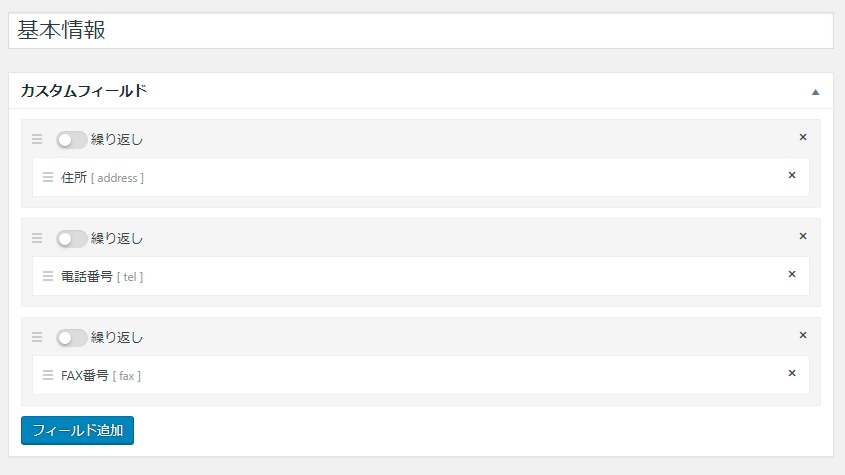
■通常通りにスマートカスタムフィールドでカスタムフィールドを作成しましょう。
①項目はお好きに~★

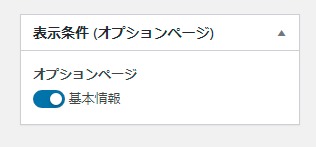
②必ずオプション部分のメニューを有効にしてくださいね!
※右のサイドメニューの最下部にあります。

■テンプレートに書き出しましょう!
カスタムフィールドで設定した項目をテンプレート上に書き出します。
<?php $themeoptions = 'theme-options'; $baseInfo = SCF::get_option_meta($themeoptions, 'address'); $infoName = SCF::get_option_meta($themeoptions, 'tel'); $infoTel = SCF::get_option_meta($themeoptions, 'fax'); ?> <p><?php echo $address; ?></p> <p><?php echo $tel; ?></p> <p><?php echo $fax; ?></p>
これでOKです!
あとは設置された入力欄に文言をいれればはい、完成!
簡単でしたね!
