ワードプレスの既存機能で付いているメニューを使ってヘッダー、フッターを
作成しようと思ったのですが、日本語タイトル(英語タイトル)で表示したいときに
なんやかんやで躓いたので、使い方と一緒に設置方法をご案内しようと思います。
まず最初に
ワードプレスの管理画面に入ると、「外観」>「メニュー」があると思います。

※この時点でメニューが表示されてない方は、function.phpに下記を追記してください。
/* ------------------------------------------------------------- */
// メニューを表示させる
/* ------------------------------------------------------------- */
add_action( 'after_setup_theme', 'register_menu' );
function register_menu() {
register_nav_menu( 'primary', __( 'Primary Menu', 'theme-slug' ) );
}
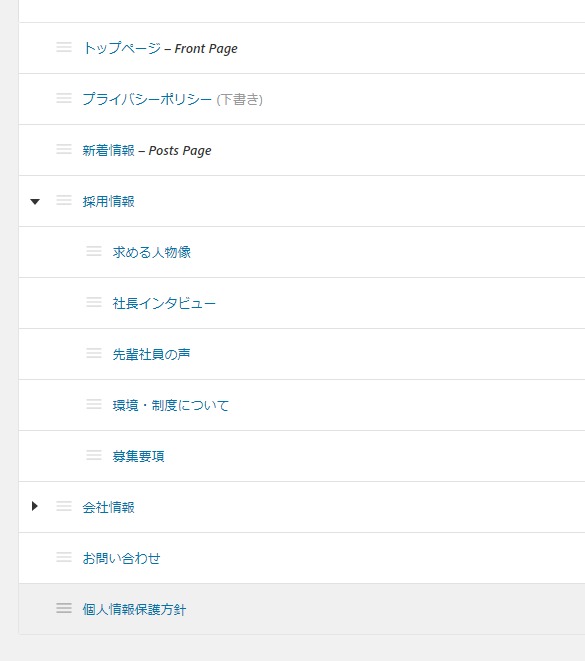
メニューがあることを確認したらヘッダーやフッターに表示するページを「固定ページ」からざっと作成しておきす。
もちろん中身は空で問題ありません。

で、次のステップ!
ヘッダー、フッター用のメニューを作成する
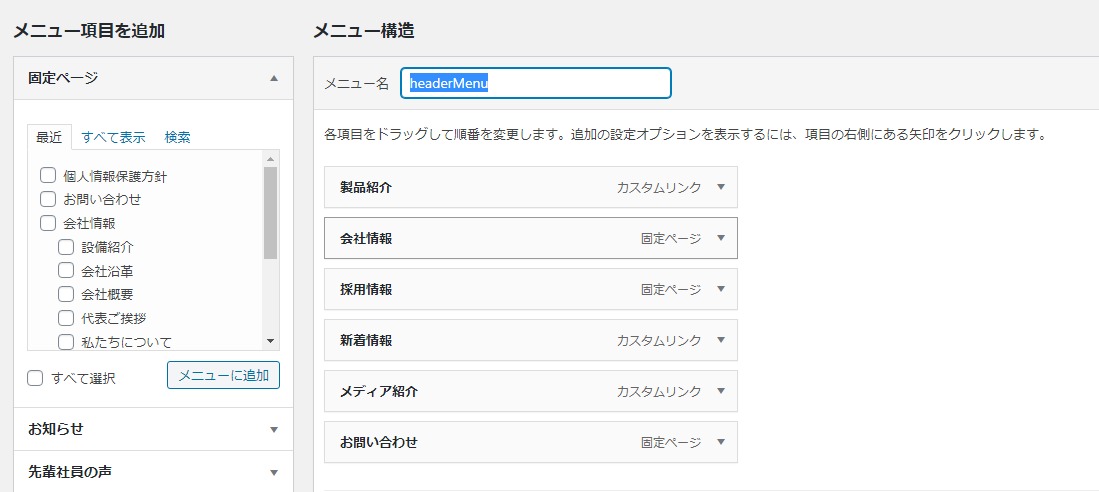
「外観」>「メニュー」へ戻って、ヘッダー、フッター用のメニューを作成します。
メニュー名(例:headerMenuやfooterMenu)部分に任意の名前を入力し、
先ほど作成した固定ページをドラッグ左から右へ流し込んでいきます。

メニュー設定を行う
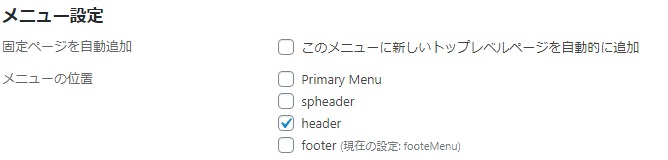
メニューを作成したら下部にある「メニュー設定」を設定していきます。
私の初期テーマでは「メニューの位置」に『Primary Menu』しかありませんでした。
なんかよくわからないので分かりやすいチェックボックスを増やすことに。
function.phpに下記を追記してください。
★チェックボックスメニューを追加
if ( ! function_exists( 'lab_setup' ) ) :
function lab_setup() {
register_nav_menus( array(
'header' => 'header',
'footer' => 'footer',
) );
}
endif;
add_action( 'after_setup_theme', 'lab_setup' );
これでチェックできるボックスが増えます。

それぞれheaderのメニューの場合は[header]に、footerのメニューの場合は、[footer]にチェックをいれて保存してください。
※私の場合はスマホ用のメニューを作成したかったので余分なチェックボックスも入ってます。あしからず!
テンプレートに記述しよう!
ヘッダーやフッターの表示したい箇所に下記を追記します。
※下記はヘッダーの例です。
★headerに下記を記載
<?php wp_nav_menu( array( 'theme_location' => 'header', 'container' => 'nav',//<nav>タグで囲うよ! 'container_id' => 'gnav',//<nav id="gnav">にするよ! 'menu' => 'header', 'depth' => 0, 'items_wrap' => '<ul class="flexbox fw">%3$s</ul>', )); ?>
これでフロント側にメニューが表示されます。
もし気になるヒトは…
ワードプレスの既存の形でメニューを作成すると不要なクラスやIDがメニュー内にたくさんはいります!
気になる方はfunction.phpに下記を追記してください。
これでソースがスッキリします。
add_filter( 'nav_menu_css_class', 'my_css_attributes_filter', 100, 1 );
add_filter( 'nav_menu_item_id', 'my_css_attributes_filter', 100, 1 );
add_filter( 'page_css_class', 'my_css_attributes_filter', 100, 1 );
function my_css_attributes_filter( $var ) {
return is_array($var) ? array_intersect($var, array( 'current-menu-item' )) : '';
}
やっと本題の!
上記だけではもちろんもともとやりたかった日本語&英語のメニューの組み合わせはできません。
まずは、再度「外観」>「メニュー」へいってください。
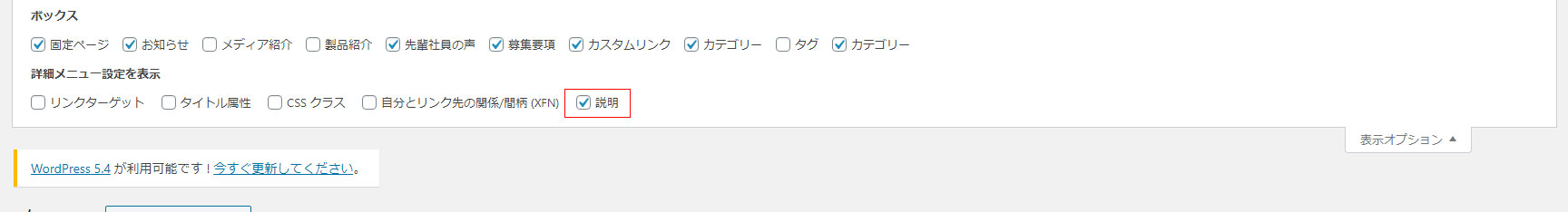
画面上部にある『表示オプション』をクリックして、説明部分にチェックをいれます。

そうすると、メニューの下図の部分に説明ブロックが表示されます。

ここに英語表記を入力してください。
で、この後が一番大事!
説明文を表示するためには、またまたfunction.phpに下記を追記してください。
私の場合はspanタグで区切ってますが、お好みのタグに変更をしてくださいね!
function prefix_nav_description( $item_output, $item, $depth, $args ) {
if ( !empty( $item->description ) ) {
$item_output = str_replace( '">' . $args->link_before . $item->title, '">'. $item->title . '<span>' . $item->description . '</span>' , $item_output );
}
return $item_output;
}
add_filter( 'walker_nav_menu_start_el', 'prefix_nav_description', 10, 4 );
これでやっとやりたいことができた!
おーわり!

初めはして。初心者でwordpress勉強しているのですが
現在はbootstrap を利用しています。
どちらも知る必要があるのですが、何から設定すれば良いかわかりません。
カスタムメニューをしてフォントを追加したりメガメニューでpost画像を表示させたいです。
何か教えていただければ幸いです。
ご返信が遅くなり申し訳ございません。
すでに解決しておられるでしょうか?
>>カスタムメニューをしてフォントを追加したりメガメニューでpost画像を表示させたいです。
管理画面から触るよりは、PHPで記述されているテンプレートを触る必要があります。
FTPなどでファイルをローカルにダウンロード等はすでに行っているでしょうか?
もう少し状況を教えていただけると幸いです!