今回はタイトルの通り、ulとliでリストを組んだ時に2,3,6,7,10の項目に色をつけたい!となったんだけど
スムーズに頭の中でCSSを組めなかったので備忘録として残しておきます。
奇数やら偶数、n番目以降などなどCSSでしょっちゅう指定するのでそこまで迷うことないんですが
今回は2,3,6,7,10に色をつけたいのにうまくいきませんでした。
例えば下記のようなリストがあるとします。
See the Pen list by sayuri (@giraffeweb) on CodePen.light
でここで2,3,6,7,10に色を付ける場合は下記のように指定します。
ul li:nth-child(4n+2),
ul li:nth-child(4n+3){
background-color: #f4f4f4;
}
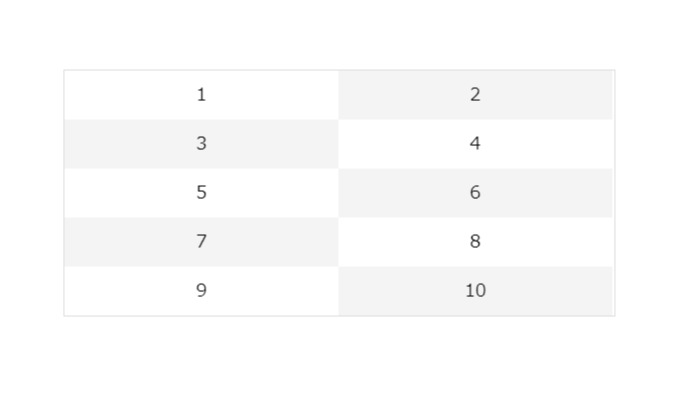
上記を適応すると下記のような感じになります。
See the Pen list2 by sayuri (@giraffeweb) on CodePen.light
CSSを見たらわかると思いますが念のため解説です。
4n…4の倍数の指定(4,8,12,16…)
『4n+2』…4の倍数に+2なので(2,6,10,14,18…)
に色がつくことになります。
でもこれだけでは「3,7,11…」に色を付けることができません。
そこで
『4n+3』…4の倍数に+3なので(3,7,11,15,19…)
を追加することで、理想通りとなります。
今日はさらっとでしたね!
では!