ページ遷移がおもしろい!Morphing Page Transitioの使い方 – Creator Note
鈴虫がよく泣いていて、私の住む地域ではだいぶ涼しくなりました。
昼間も気持ちの良い風が吹くのでクーラーが要りません。
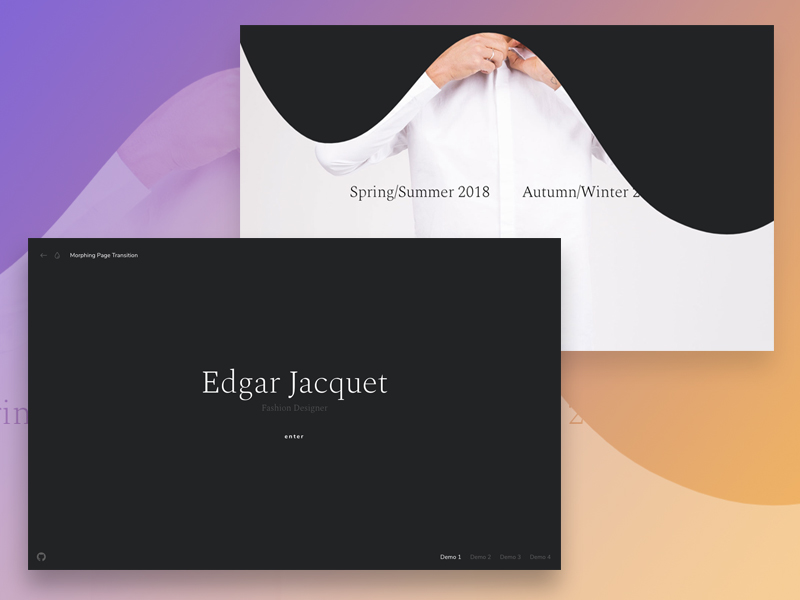
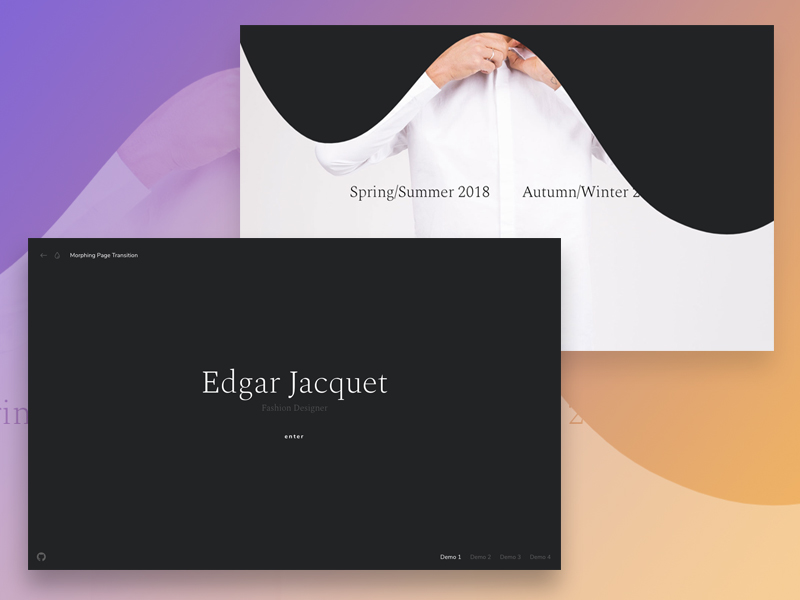
今回は、どこかでいずれ私自身使いたいと思っているMorphing Page Transitionの使い方をご説明します。

まず公式サイトはこちら⇒【URL】Morphing Page Transition
どんな動きかといいますと、アンカーリンクで次のコンテンツに移動する際に、うにょーんとカーテンのように要素が動いてくれます。
これ結構気持ちい・・・・笑


公式サイト先にも4種類ほどのデモが用意されているので、好きなものを実装・カスタマイズしてみてもよいですね!
デモ⇒【URL】デモはこちら
この公式サイトにある「Download Source」ボタンから、必要なもの一式ダウンロードしてください。
以下の5つのソースをhead内またはbody内に書き込みます。
cssはhead内に、jsは
の前に入れるといいかもしれませんね。
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<script src="js/imagesloaded.pkgd.min.js"></script>
<script src="js/charming.min.js"></script>
<script src="js/anime.min.js"></script>
<script src="js/demo1.js"></script>
HTMLソースとしては、
<div class="content content--intro">
<div class="content__inner">
<!-- ここにページ遷移前のソースを入力します -->
</div>
<div class="shape-wrap">
<svg class="shape" width="100%" height="100vh" preserveAspectRatio="none" viewBox="0 0 1440 800" xmlns:pathdata="http://www.codrops.com/">
<path
d="M -44,-50 C -52.71,28.52 15.86,8.186 184,14.69 383.3,22.39 462.5,12.58 638,14 835.5,15.6 987,6.4 1194,13.86 1661,30.68 1652,-36.74 1582,-140.1 1512,-243.5 15.88,-589.5 -44,-50 Z"
pathdata:id="M -44,-50 C -137.1,117.4 67.86,445.5 236,452 435.3,459.7 500.5,242.6 676,244 873.5,245.6 957,522.4 1154,594 1593,753.7 1793,226.3 1582,-126 1371,-478.3 219.8,-524.2 -44,-50 Z">
</path>
</svg>
</div>
</div><!-- /content--intro -->
<div class="content content--fixed">
<div class="content__inner">
<!-- ここにページ遷移後のソースを入力します -->
</div>
</div><!-- /content--fixed -->
の中がうにょんを指定する動きのSVGですね。
基本これをコピーしてもらって、ソースを入力する部分にお好きなソースを入力してもらえれば、
実装は可能です。
簡単に実装できましたよね!皆さんもぜひ使ってみてください!