はい、みなさんこんにちは。
今回はスマホメニュー(ハンバーガーメニュー)を開閉時にスクロールバーによってずれるメニューボタンを
対処する方法です。
ちなみに分かりやすくスマホメニューとか言ってますが、ウェブサイトにPC版でもスマホ(ハンバーガー)メニューを実装した際に
PCでガタツキが見られるので、基本的にはPCの挙動メイン(しかもchrome)の話になります。
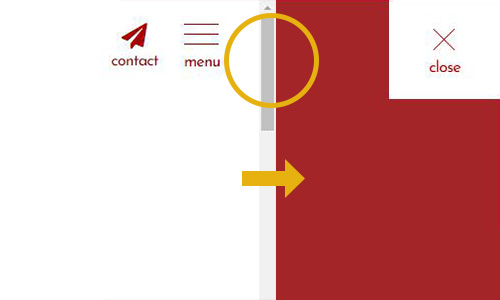
おそらくほとんどのウェブサイトでは、メニューが閉じているときはスクロールバーが表示されて
開いた際にはスクロールバーが表示されなくなると思います。
このときにスクロールバーがなくなった分、メニューがずれます。

これが気になるので対処しよう!っていうお話です。
まずはjavascriptから!
JSはスマホメニュークリックして開く時にHTMLタグにクラスが付与するものです。
もちろんスマホメニューを閉じるとこのクラスが外れるようにtoggleでの指定にしています。
$(document).on("click", "#nav_btn", function() { //スマホメニューの#nav_btn(任意)をクリックすると
$('html').toggleClass('noscroll');//htmlタグにnoscroll(任意)が付いたり外れたりする
$('body').toggleClass('ov');
});
上記を設定しておくことで、メニューがオープンクローズしたときによってCSSの処理を変更します。
付与するクラスは任意です。
下記はCSSです。
スマホメニューオープン時のときのみHTMLには「height: 100%;」があたるように調整します。
また必ずbodyには「overflow: hidden;」を設定して上げてください。
html {
overflow-y: scroll;
&.noscroll {
height: 100%;
}
}
body {
&.ov {
overflow: hidden;
}
}
以上!
