先日公開したサイトで横スクロールのデザインを作成したので
国内&海外含め、横スクロールのすてきなウェブデザインのサイトをまとめてみました。
横スクロールでこれからデザインを作成しようと考えている方はぜひ参考にしてみてください。
最後に私が参考にしたCodepenの横スクロールも載せておきます。
1)ブラザーブランドストーリー
【URL】https://global.brother/ja/digest

2)3Dスフィア
【URL】https://3dsphere.jp/

3)Global New Yorker
【URL】https://globalnewyorker.com/

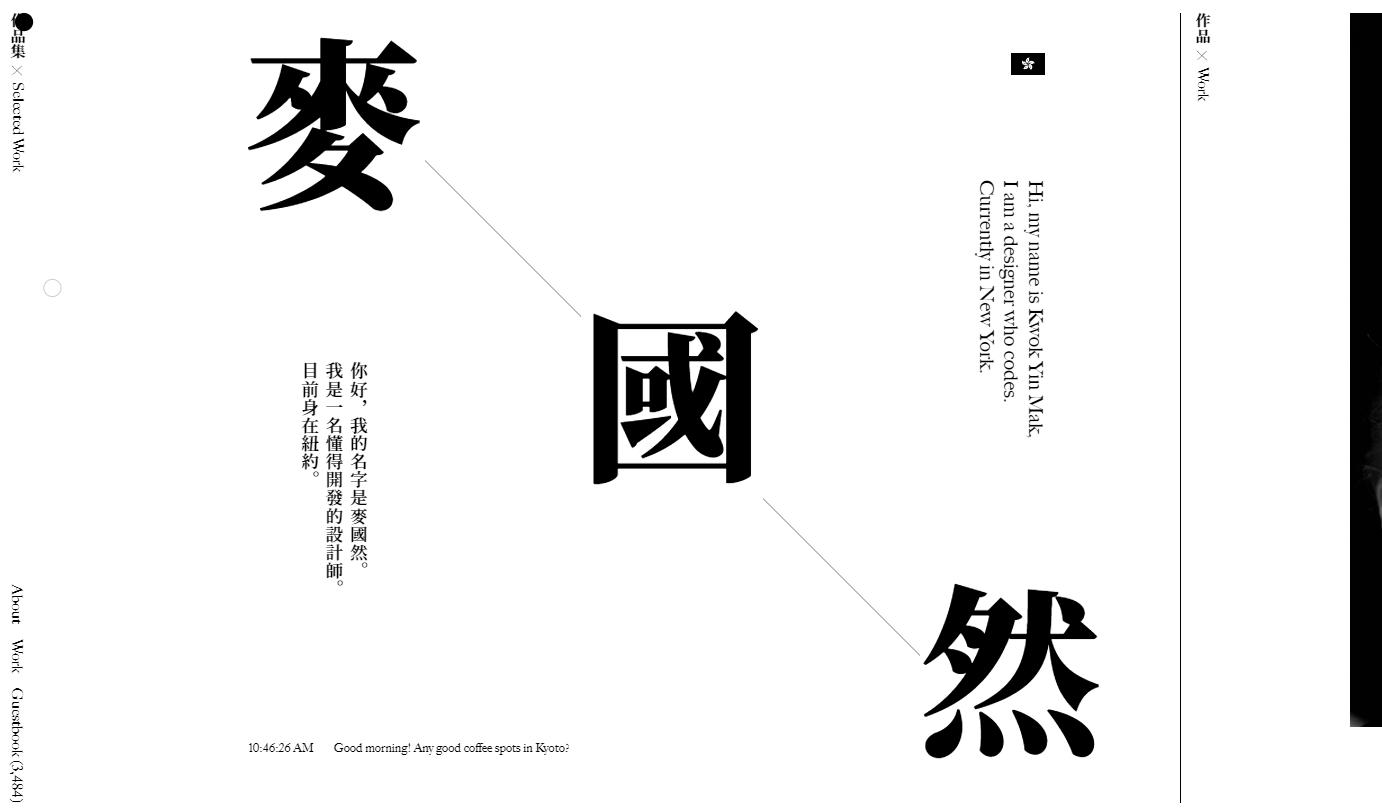
4)麥國然
【URL】https://www.kwokyinmak.com/

5)まくらのキタムラ
【URL】https://www.kabu-kitamura.com/

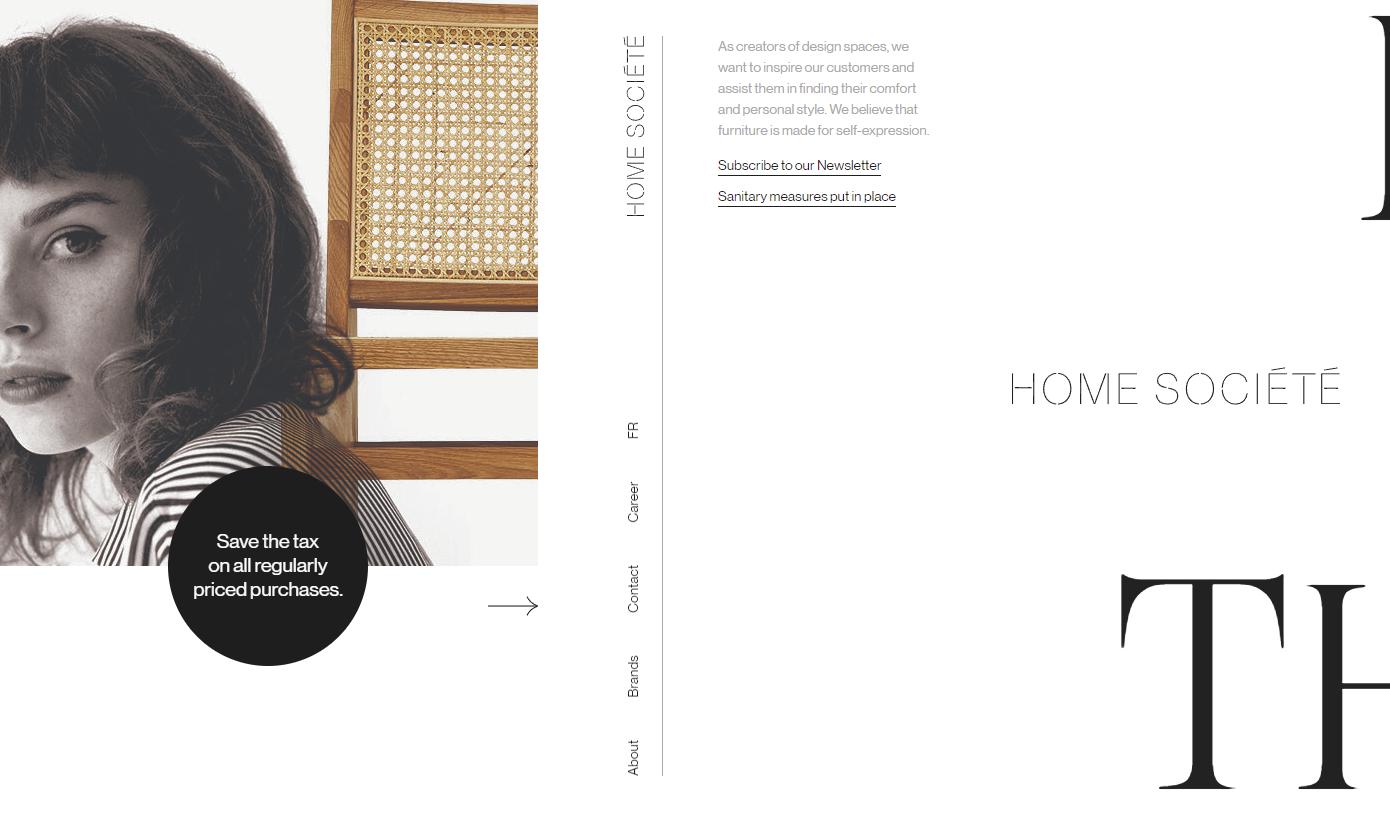
6)Home Societe
【URL】https://homesociete.ca/en/

7)SAKATA
【URL】https://sakata-kasuri.jp/

8)TRIPOLIS PARK
【URL】https://www.tripolis-park.com/

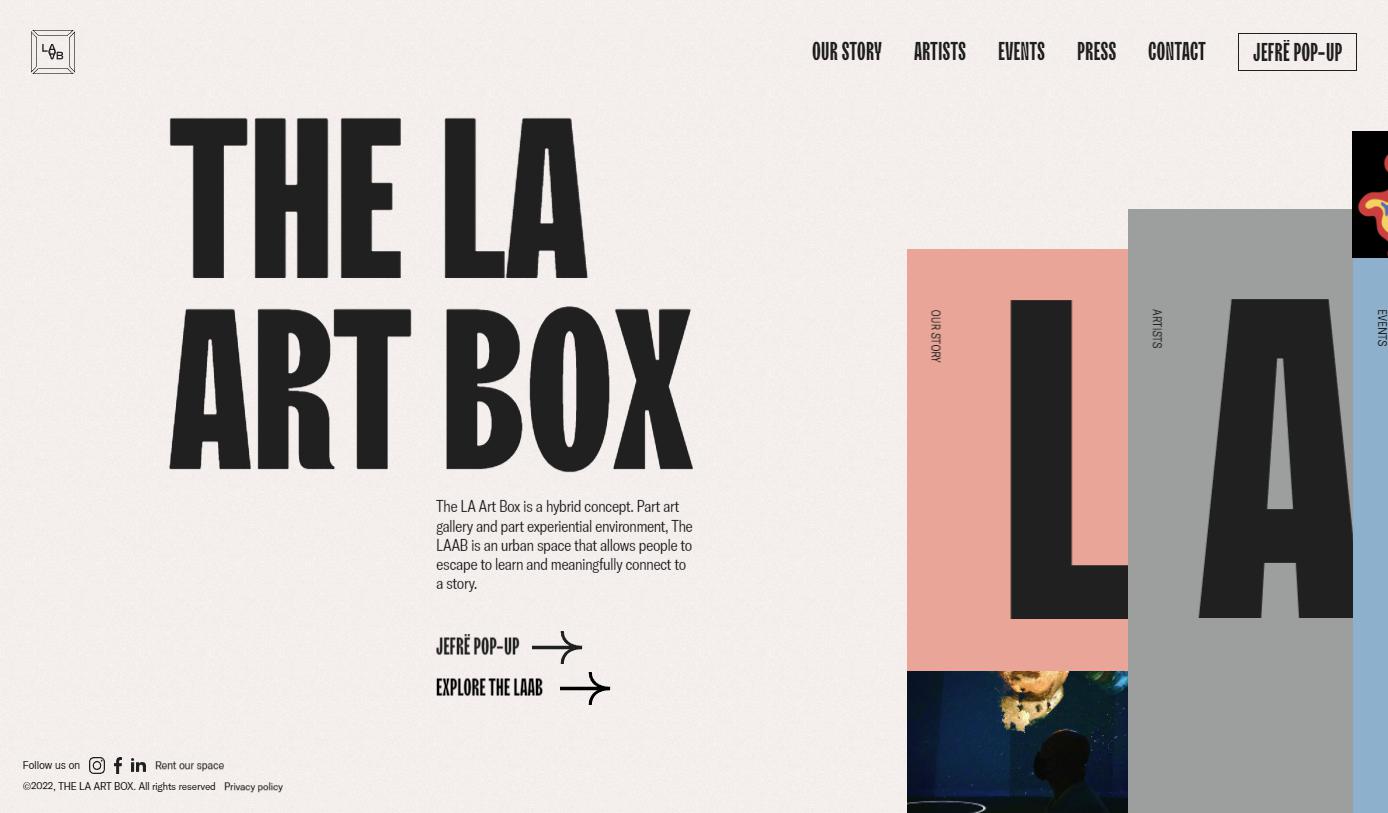
9)THE LA ART BOX

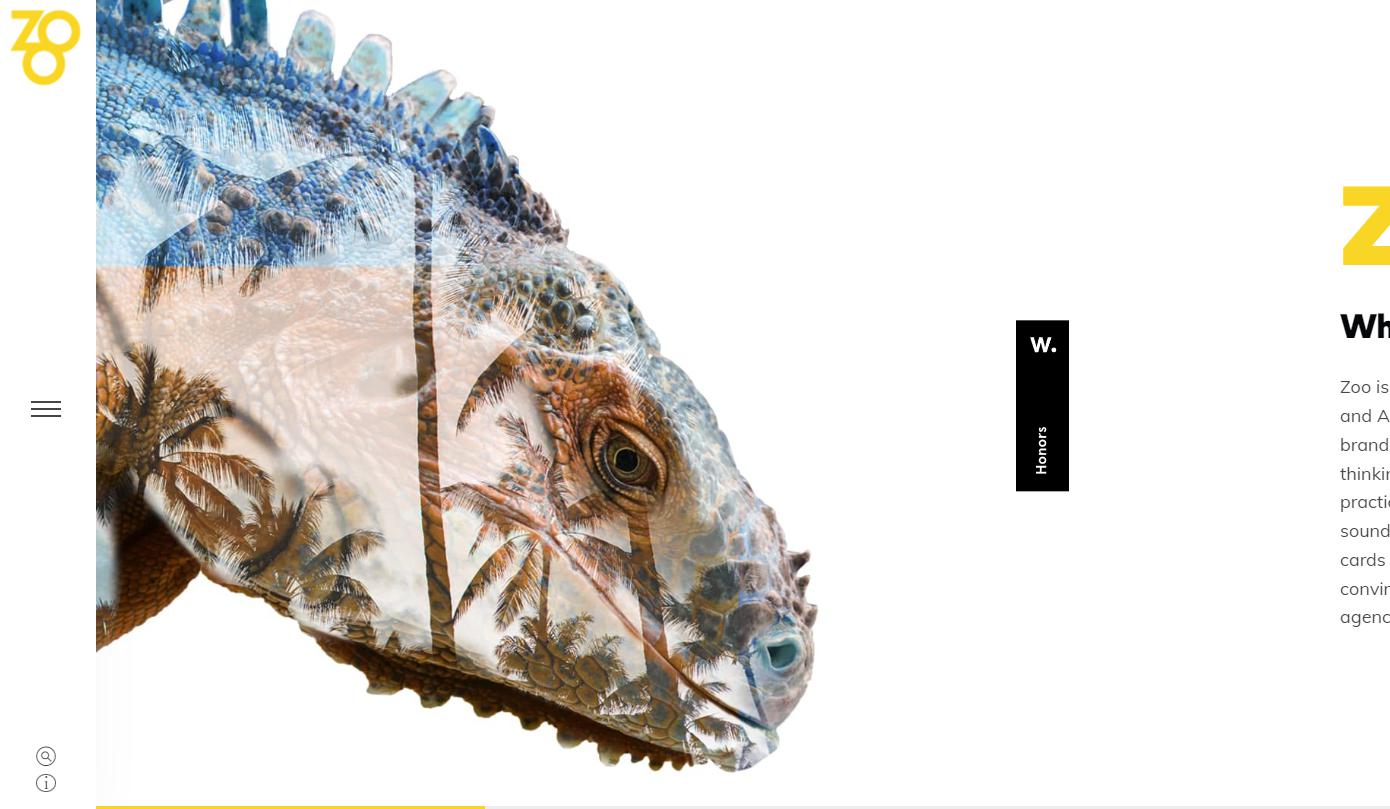
10)ZOO AGENCY

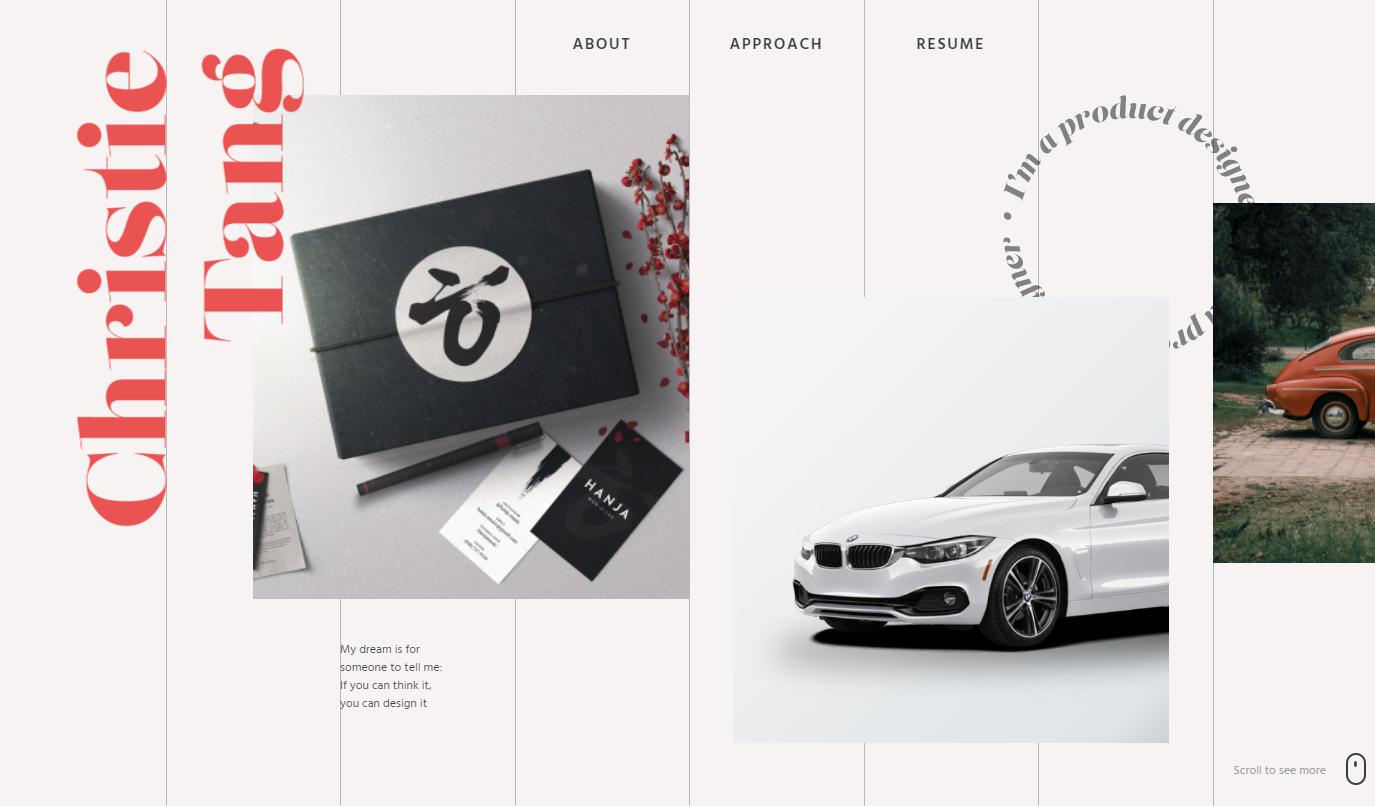
11)CHIRISTIE TANG
【URL】https://christietang.com/

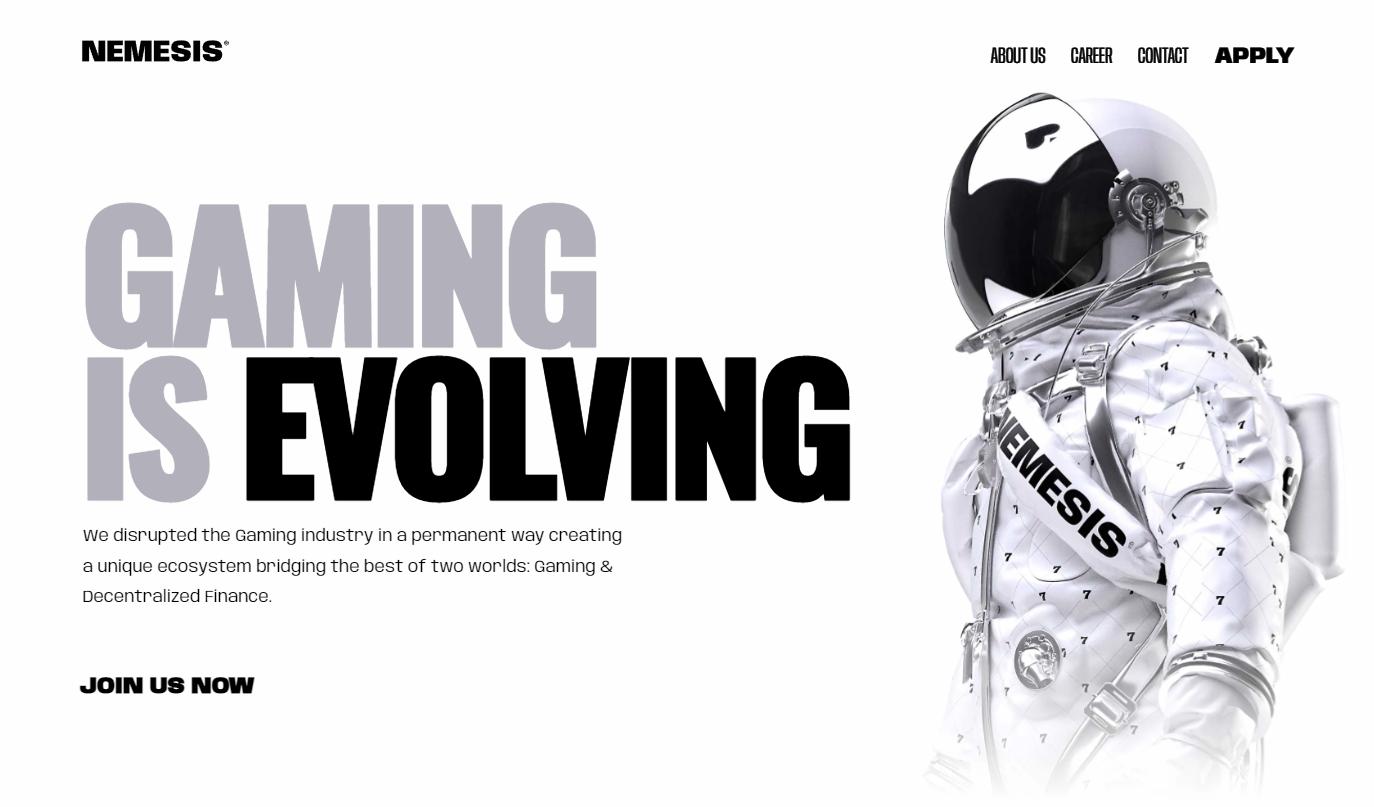
12)NEMESIS
【URL】https://nemesiscorporation.com/

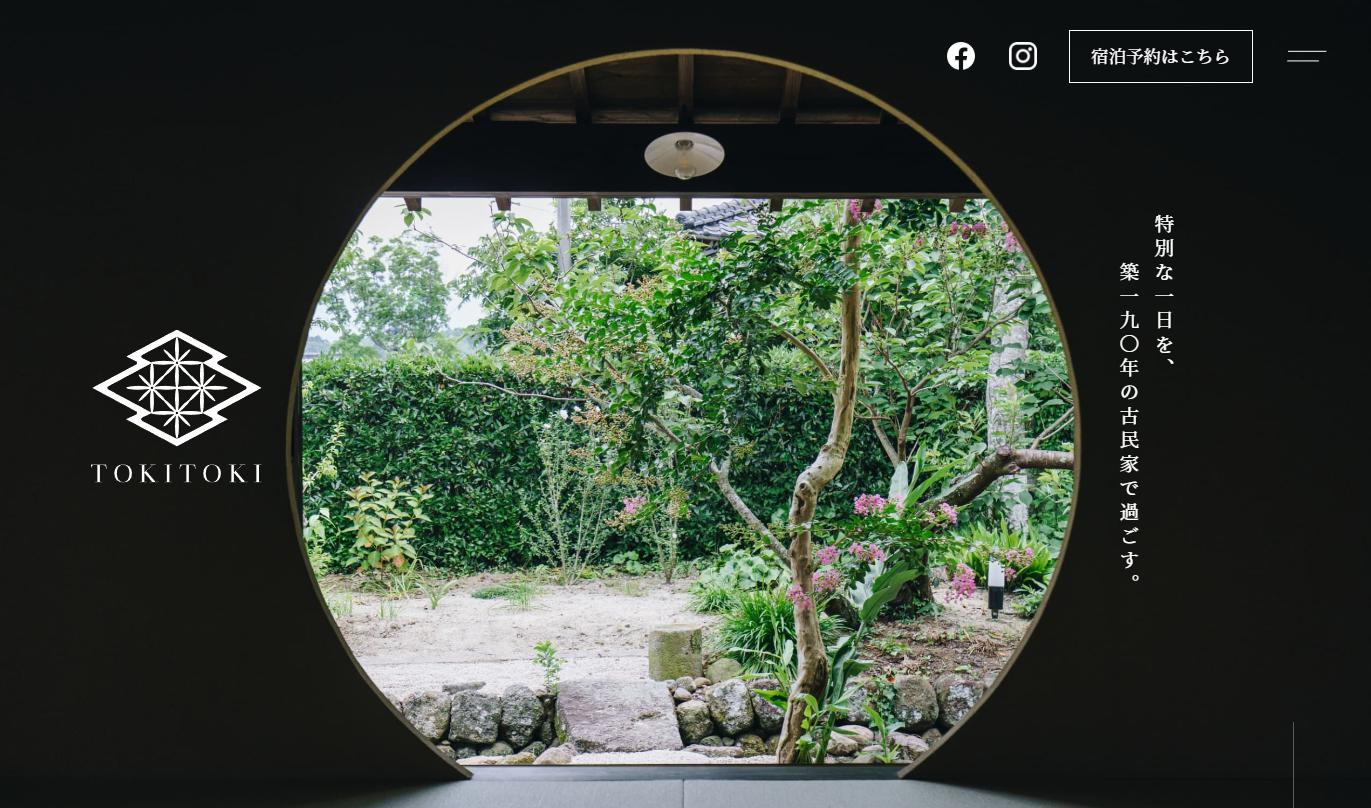
13)古民家TOKITOKI
【URL】https://tokitoki-patina.jp/

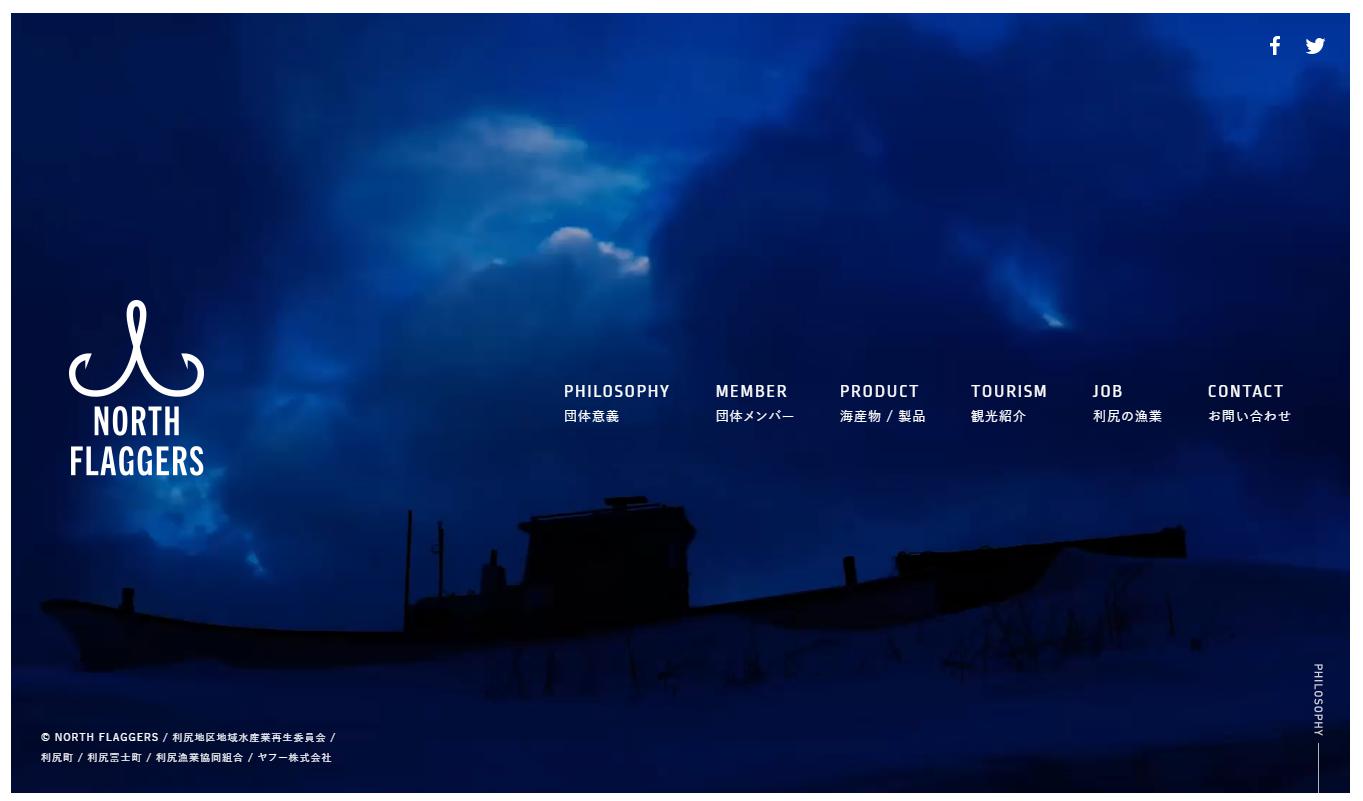
14)利尻島PR漁港
【URL】https://northflaggers.com/

実際に私が横スクロールのサイトをみて感じたことは
インパクトを与える代わりにどうしてもアニメーションなどを盛り込みすぎて重たくなっているサイトが散見されました。
正直そうなってくるとデザイナーのエゴみたいなものもあって、情報を取得したいユーザーにとってはお荷物にしかなりません。
横スクロールや目を楽しませるアニメーションなどは悪だとまったく思いませんが、
実装するのであればユーザーの目的の邪魔をしないような実装の仕方をしたいですね。
とはいってもこういったウェブ制作会社のPCのスペックは高いことが多いので
なかなか古いPCなどでの確認も難しいところではあるのですが(クライアント頼り)。
みなさんもぜひ使いやすく、楽しいウェブサイトをつくってみてください!
▼横スクロールparallax参考
See the Pen
Horizontal section. How make slides scroll easier? by Jimmy Adaro (@jimmyadaro)
on CodePen.0
See the Pen
Side scrolling (css) by Jacob Delaney (@jacobdelaney92)
on CodePen.0
