よくCSSでn番目の場合や奇数・偶数などでスタイルの割当を行うと思いますが、n文字目やn行目を指定してスタイルの割当を行うことはできません。
文字間などでもおなじことが言えますが、n文字目などで指定をする場合はspanタグなどを使用するしか方法はありませんが、指定する量が多いとHTMLもCSSも記述が大変です。
そこで今回は表題の通り、CSSで文字ごと、行ごとに色を変更する方法をご紹介します。
早速ソースです。
See the Pen
CSSで文字ごと、行ごとに色を変更する by sayuri (@giraffeweb)
on CodePen.0
CSSのgradation要素を使用してうまく色を変更しています。
フォントサイズの調整用に1emなどで調整しています。
半角の場合は…上記の通りとなってしまいます。
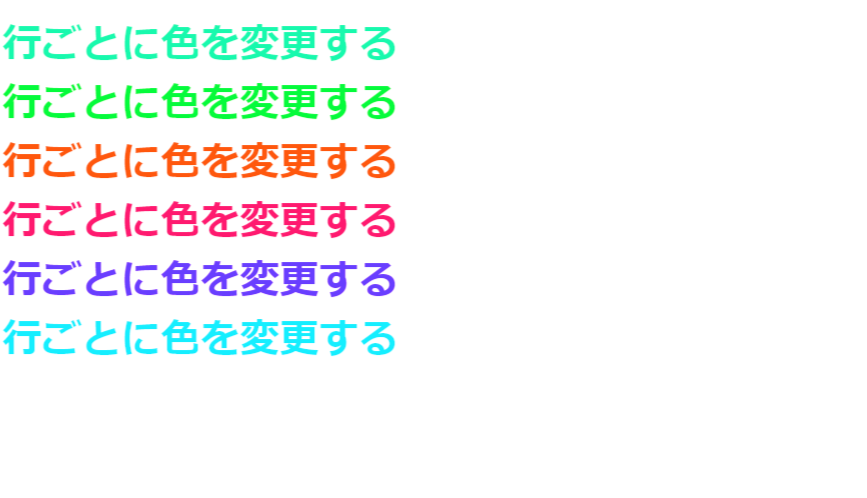
次に、行ごとに異なる色を充てる場合です。
こちらも同じようにCSSのgradation要素で指示しています。
See the Pen
行ごとに色を変更する by sayuri (@giraffeweb)
on CodePen.0
行間サイズのWEB依存でズレるかもしれないので実装時は行間サイズを指定しておいた方が無難でしょう。
皆さんも試してみてくださいね!