display: grid;は最初とっつきにくい印象ですがいろいろと方法を覚えると
いろんなレイアウトができて便利です。
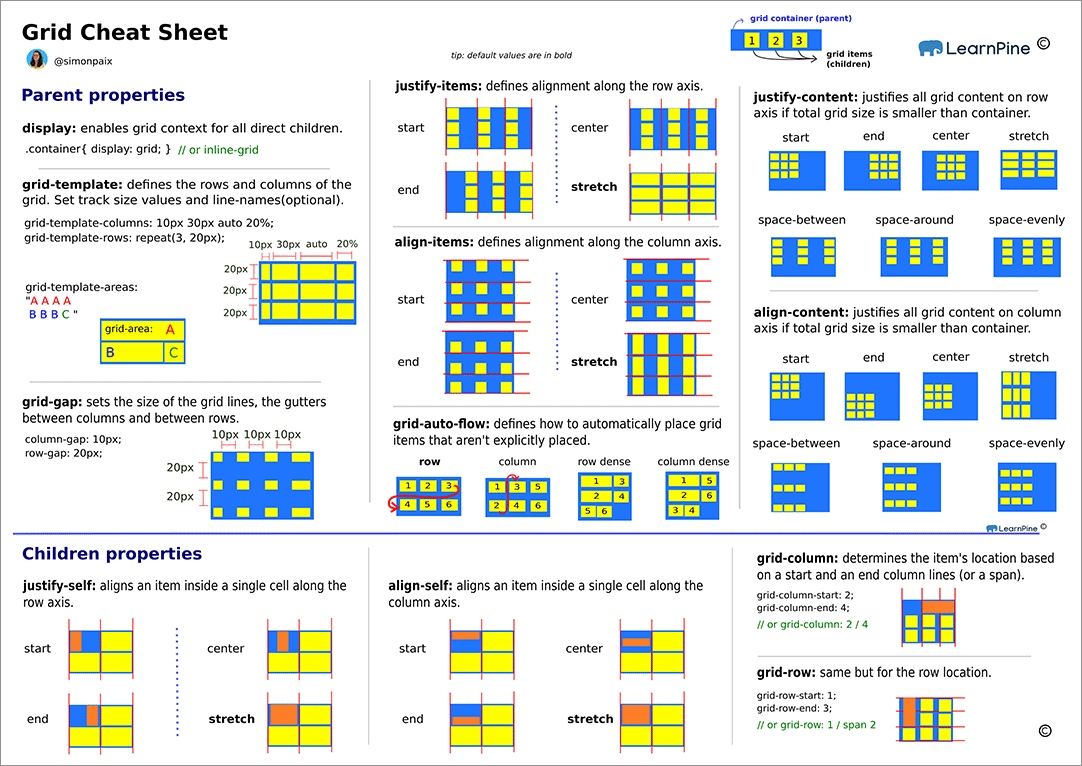
今日は「display: grid;」をよりよく使えるようにチートシートを作っている方がいたので
みなさんと共有したいと思います。

Mariana Simonさんという方が公開してくださってます。
リンクはこちらから→ CSS Grid Cheat Sheet
高解像度版もあります。
CSS Grid Cheat Sheet高解像度版
チートシートを右クリック→保存で保存できます。
内容は英語で紹介されてますが、レイアウトをイラストで紹介してくれているので
英語がわからない方でも全然問題ないです。
仕事で使用する際の効率を上げるひとつにもなると思うのでみなさんもぜひ使ってみてください!
