こんにちは!みなさん、flexbox使ってますかー!?
ということで今やほとんどのデザイナーが使っているであろうflexboxをIE8や9にも対応させたい!
でもできない!という落とし穴から、同じように悩む方にブログをかきます。
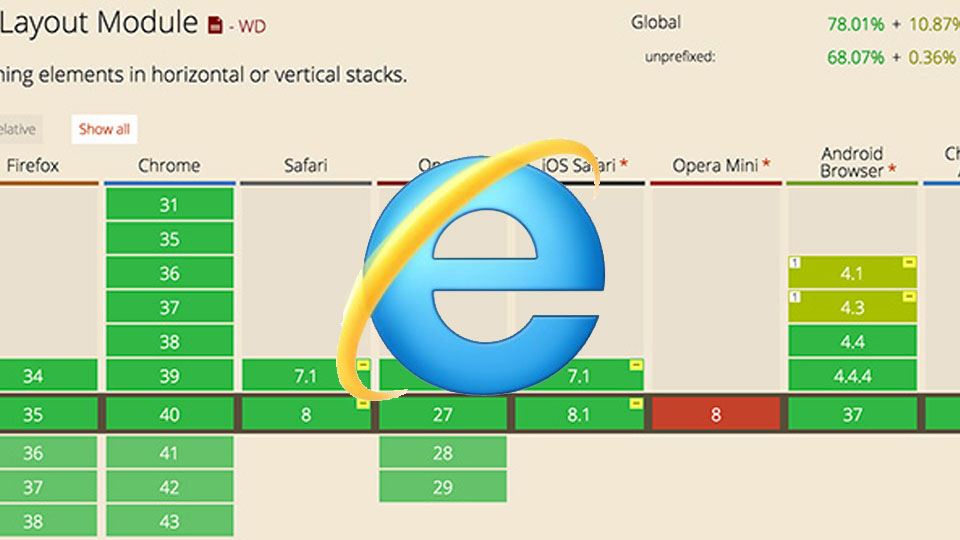
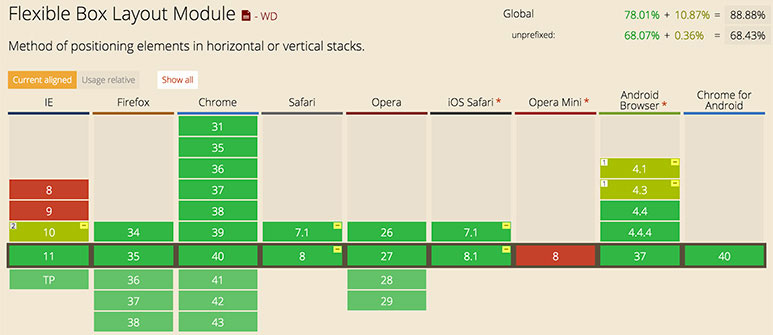
flexbox自体はIE11にはしっかり対応できています。
なのでやはり問題はそれ以前のIEのバージョン。
ユーザーの数としても減少しているので、個人的には無視してもよいと思うのですが
そうじゃないお客様もいるので困ったもの…

JSを使用すればサクッと使用することができるのでみなさんも挑戦してみてくださいね!
では早速実装から!
flexibility.jsを使って対応しよう!
以下のURLよりflexibility.jsをダウンロードしてください。
【URL】flexibility.js
好きなところにJSファイルをアップロードしてhead内に以下を記載します。
<script src="flexibility.js"></script>
cssには以下の内容をかならず追加。
SCSSを使用しているのであれば変数としてまとめておいてもいいかもしれませんね!
.box {
-js-display: flex;
display: flex;
}
これで問題ないくIE8とIE9でもflexboxが動いたはずです( *´V`)
みなさんもぜひ実装してみてくださいね~