前回からの続きでYahoo!ショップ制作時のポイントをまとめてみました。
気になる方はパート1から見てみてください!
3)外部リンクって設定できる?
少し前までは楽天はもちろんのことYahoo!でもインスタグラムや自社ホームページなど外部リンクの設定は不可でした。
ただ2021年3月現在では、少なくともインスタグラム等のSNSへ外部リンクは可能になっています。
4)Yahoo!テンプレート上でのヘッダーの作り方について
トリプル契約している方は、kanban.html(名前は任意)を作成して
トリプルにアップロードしiframeで読み込ませたほうが管理が楽だと思います。
どういうことかというと…
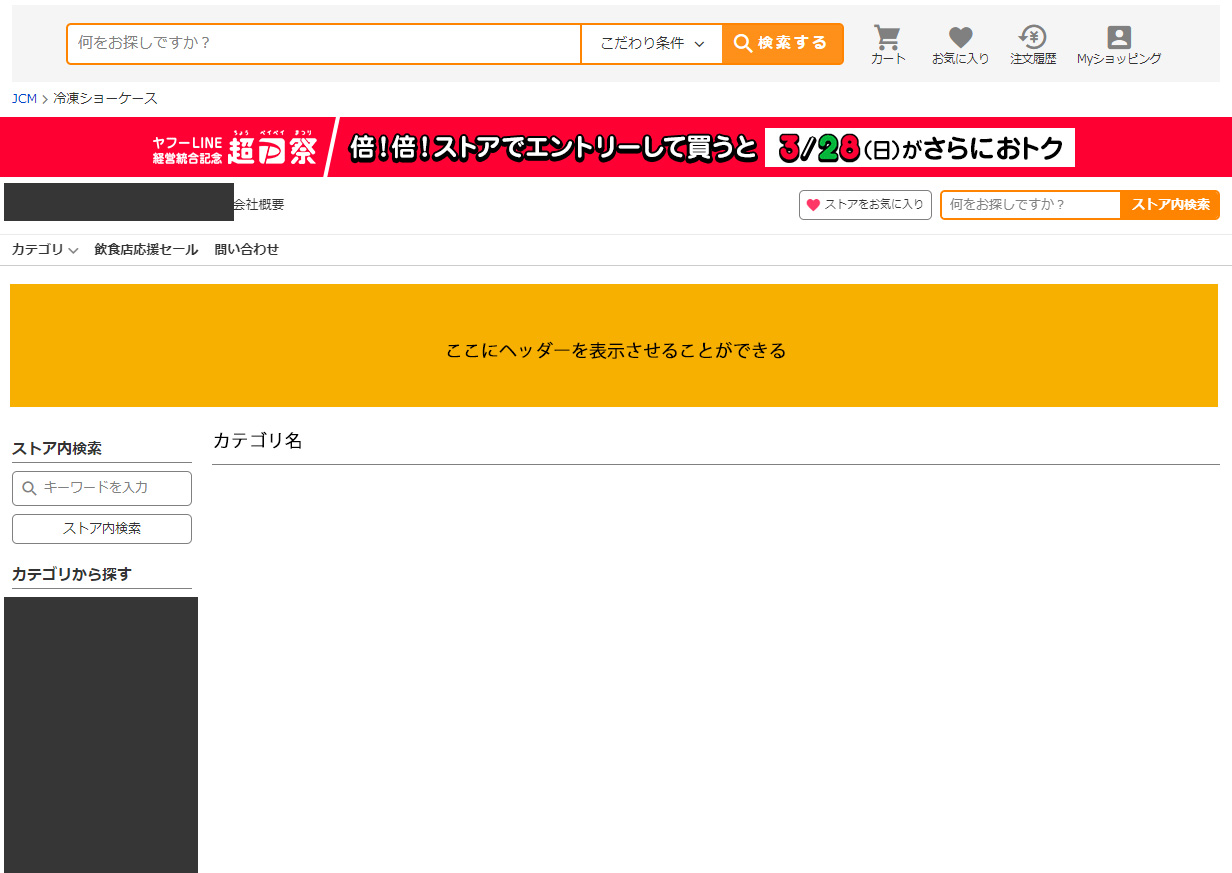
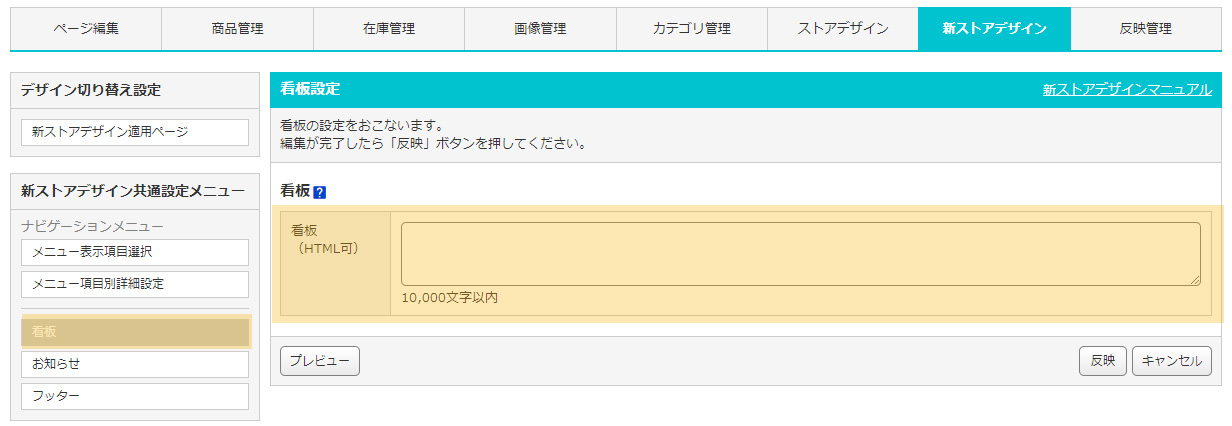
Yahoo!の場合下図の部分に、共通ヘッダーを埋め込むことができます。


ここに直接ソースを書く場合は文字制限があったり、styleを書くタグ内に記述しないといけなかったり
使用できるタグに制限があったりといろいろと制約がある中でヘッダー作成をしなければなりません。
そのためトリプルで契約を行っている方であれば上記のようにヘッダー用のHTMLを作成してiframeで読み込ませるのが
最適な方法だと思います。
読み込ませ方は以下の通りです。
<iframe src="https://shopping.geocities.jp/○○○/○○○○○○.html" width="100%" height="110" frameborder="0" scrolling="no" marginheight="0" marginwidth="0"></iframe>
上記を看板部分に記述させればOKです✨
肝心なHTMLはどのようにつくるかというと
あくまでサンプルとしては以下のような感じです。
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="content-script-type" content="text/javascript">
<link rel="canonical" href="適当な内容をいれる">
<title>適当な内容をいれる</title>
<!--meta-->
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
<meta name="title" content="適当な内容をいれる">
<meta name="author" content="適当な内容をいれる">
<meta name="copyright" content="適当な内容をいれる">
<!--css-->
<link rel="stylesheet" href="/tokuriya/css/style.css" type="text/css">
<!--[if lt IE 7]>
<script src="js/DD_belatedPNG.js"></script>
<script type="text/javascript">
var oldFixPng = DD_belatedPNG.fixPng;
DD_belatedPNG.fix('img, .png_bg');
</script>
<![endif]-->
</head>
<body>
<header>
ここにヘッダーの内容
</header>
</body>
</html>
とまあこんな感じ!これでばっちりです。
ただここでヘッダーにトリプルで作成したその他のページやトップなどにリンクを飛ばす場合は
下記のように「target=”_top”」を設定してください。
<header> <ul> <li><a href="ここにURL" target="_top">トップページ</a></li> // トリプルで作成したページ <li><a href="ここにURL" target="_top">私たちについて</a></li>// トリプルで作成したページ <li><a href="ここにURL" target="_brank">instagram</a></li>// インスタグラムなどの外部リンク </header>
以上で、看板部分の設定は完了です!
ちなみに看板は高さが200pxまでなので、メガメニューには向いていません。
楽勝でしたね✨
次回、パート3でYahoo!ショップをトリプルで作成するときのポイントは終わりです!
もう1週お付き合いください!
それでは。

